JavaScript是一个很好的选择,使网站页面更加互动,更少无聊。
但它也是杀死网站SEO的好方法错误地实施了。
这是一个简单的事实:即使是世界上最好的东西也需要找到一种方法。
无论谷歌如何无法将其索引到期,那么到 JavaScript问题,你错过了交通机会。
在这篇文章中,您将学习关于 JavaScript SEO 最佳实践所需的一切和OLS您可以用来调试JavaScript问题。
为什么JavaScript对SEO危险:现实世界示例
“自从重新设计我们的网站反应时,我们的交通急剧下降。发生了什么?“
这只是我在论坛上听到或看过的许多问题之一。
广告Continue读数下面
您可以用任何其他JS框架替换作响;没关系。如果在不考虑SEO影响的情况下实施,其中任何一个都可以伤害网站。
以下是JavaScript可能出现问题的一些示例。
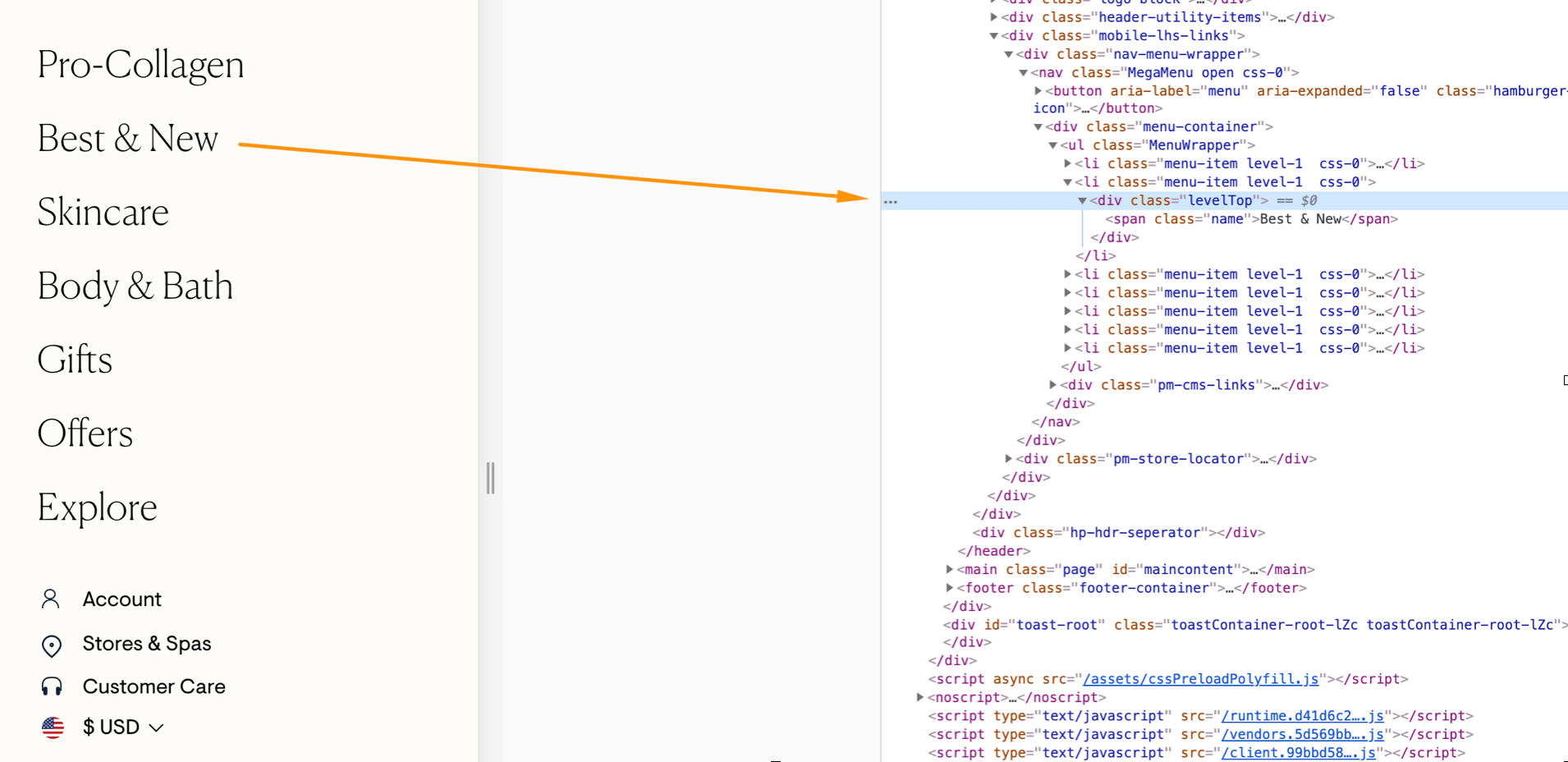
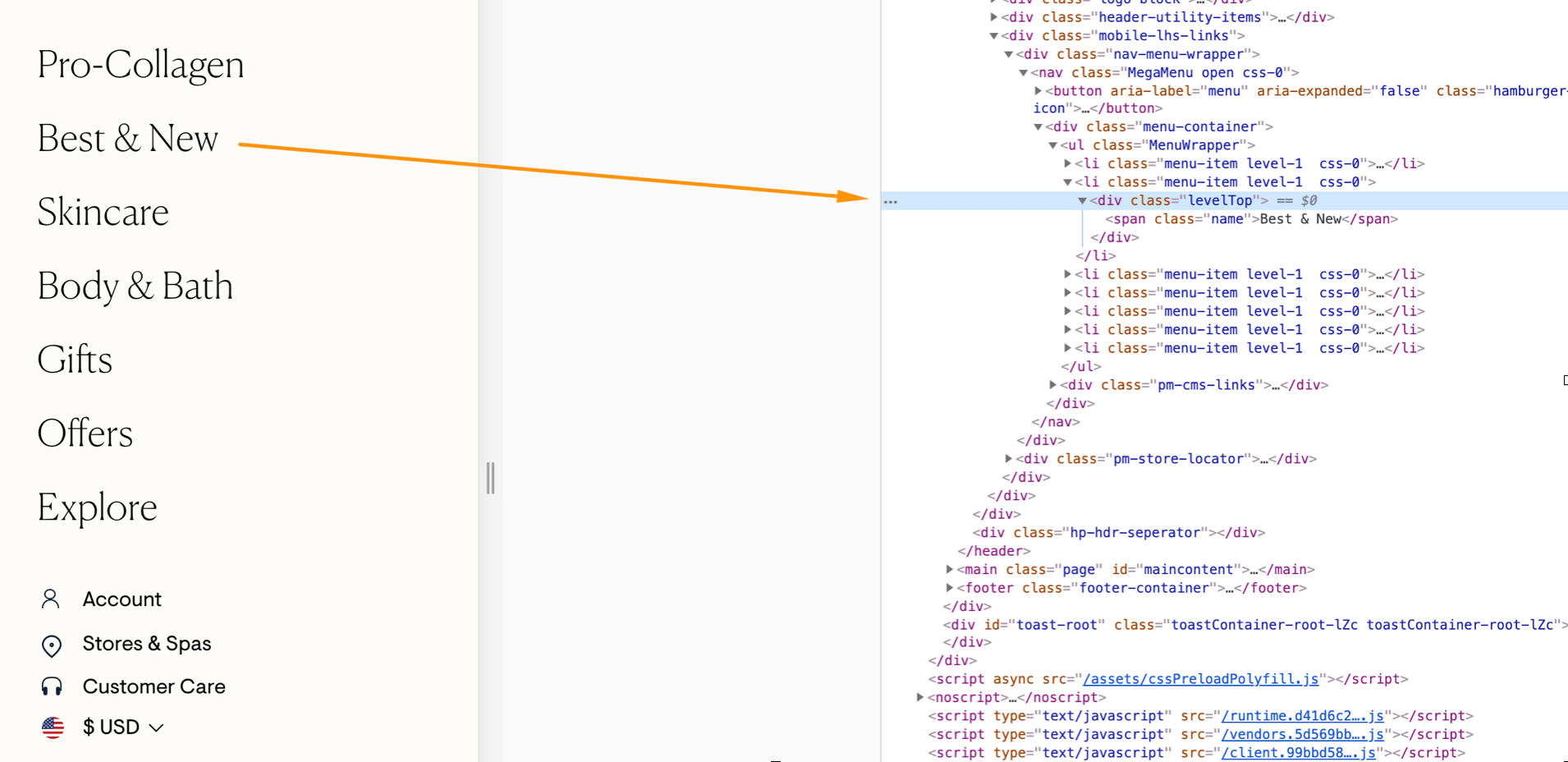
示例1:网站导航不是易碎的


导航中的链接不符合网络标准。作为R.谷歌,谷歌无法看到或遵循它们。读数下方
为什么是错误的:
它使谷歌难以发现内部页面。网站内的权限没有正确分布。没有明确指示网站内页面之间的关系。 结果,一个具有链接的网站,Googlebot不能遵循的链接将无法利用内部链接的
结果,一个具有链接的网站,Googlebot不能遵循的链接将无法利用内部链接的
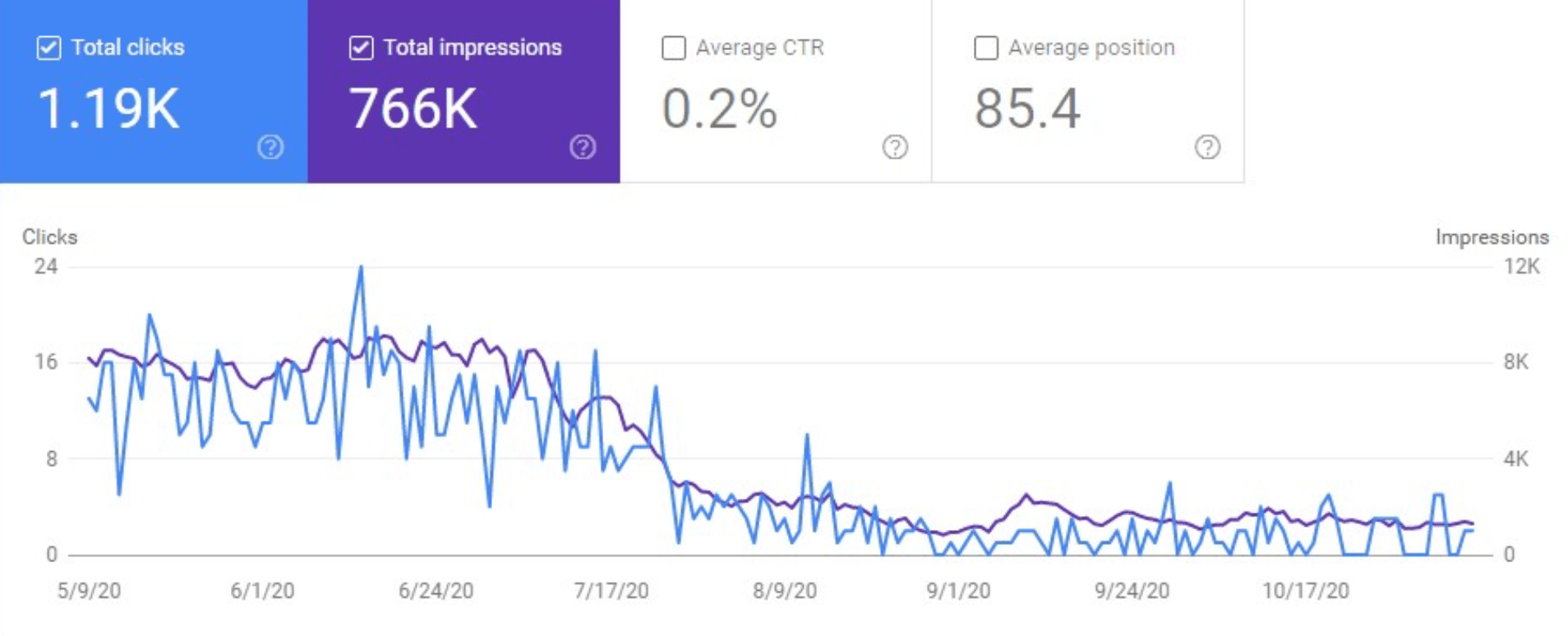
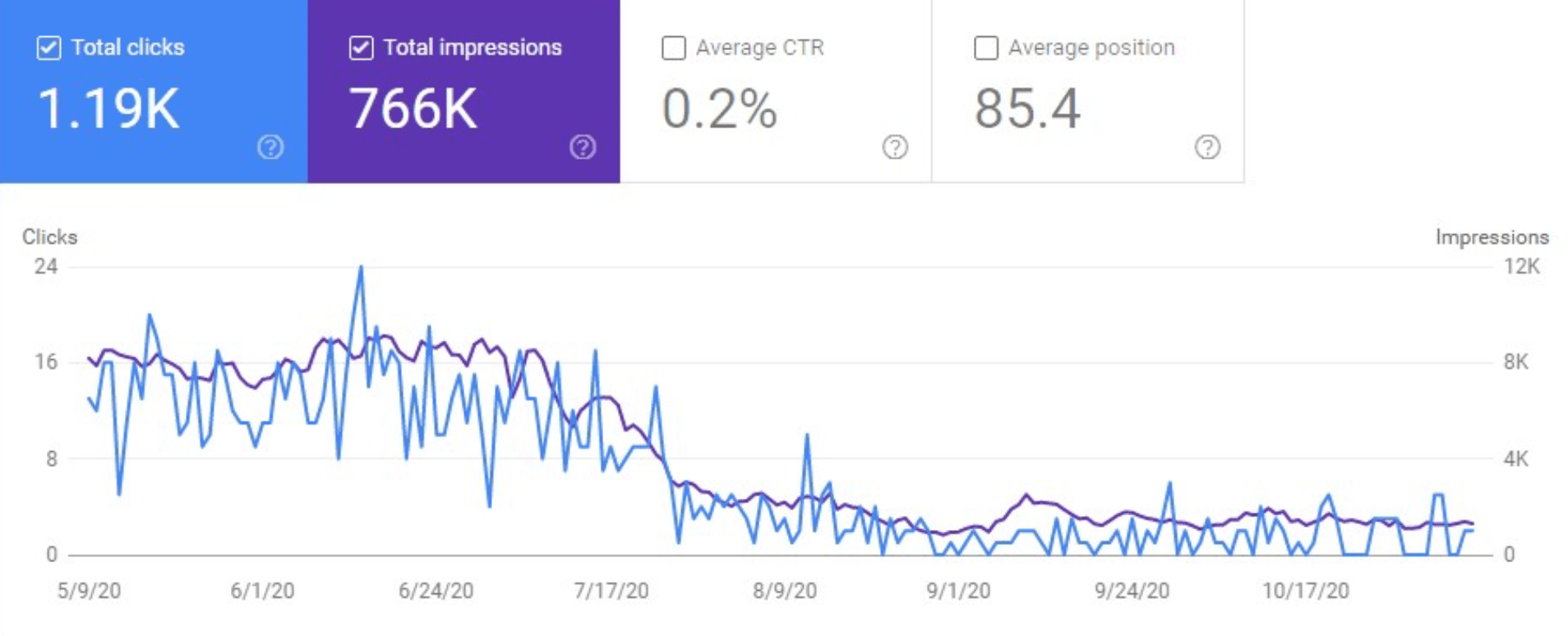
电力实施例2:在不正确的锂载荷实现后,图像搜索已经减少

这里: 虽然延迟加载是减少页面加载时间的好方法,但如果在不正确的情况下,它也可能是危险的。
虽然延迟加载是减少页面加载时间的好方法,但如果在不正确的情况下,它也可能是危险的。
在这个例子中,延迟加载阻止了Google看页面上的图像
为什么它错了:
谷歌可能无法发现延迟加载下的内容“隐藏”(当不正确时)。如果内容不是由Google发现,内容未排名。结果,图像搜索流量可能会受到很多。这对任何严重依赖视觉搜索的业务尤其重要。实施例3:该网站被切换以与SEO
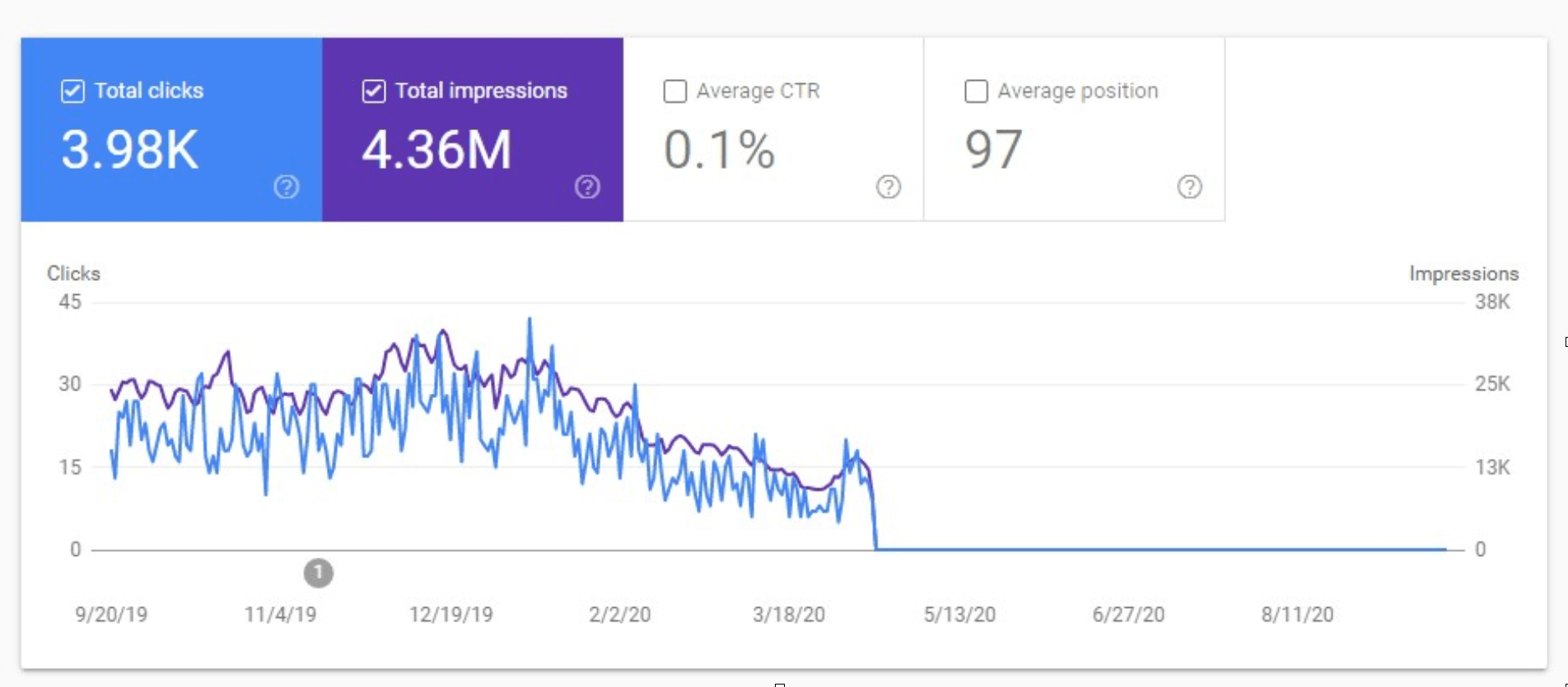
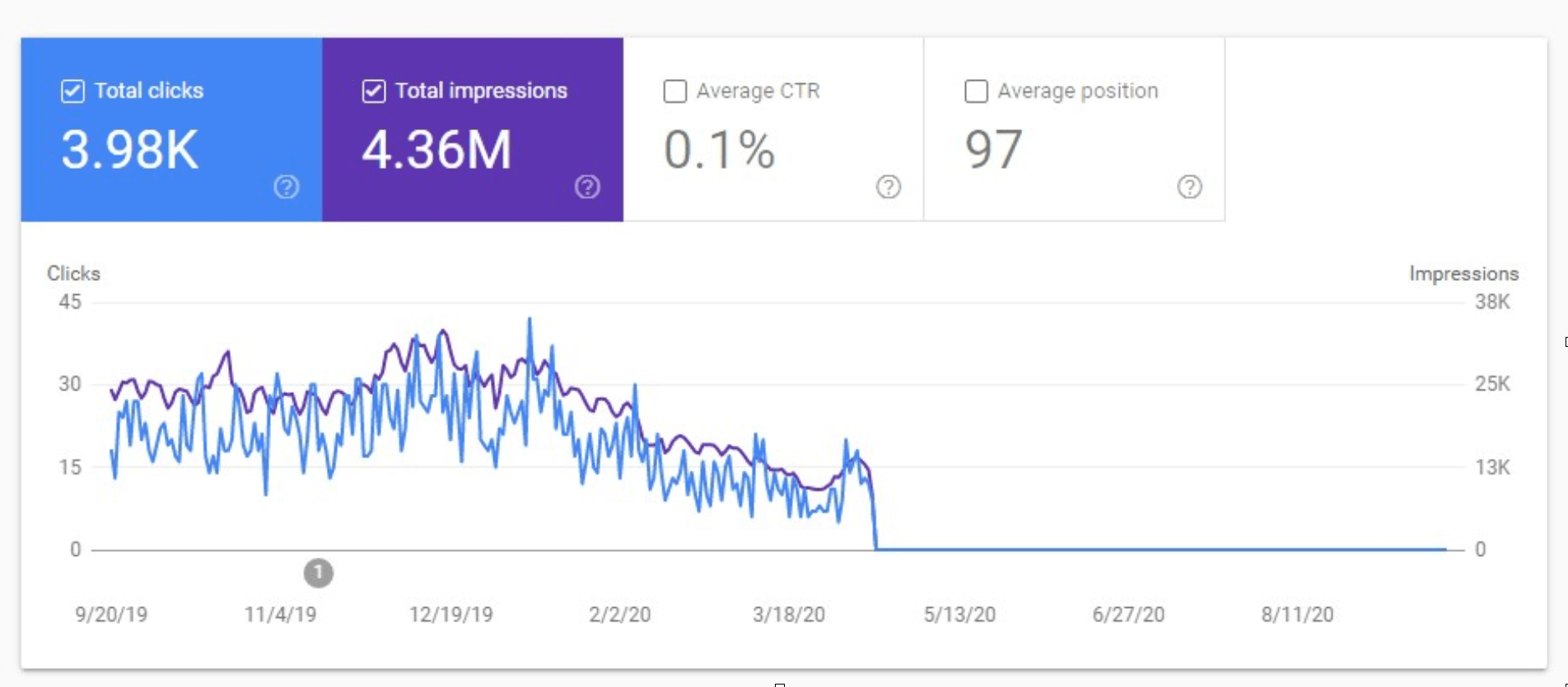
这是我最喜欢的是我审判了一段时间的网站的榜样。所有坦克的交通都是欠我的。这就像他们无意中试图杀死他们的网站:
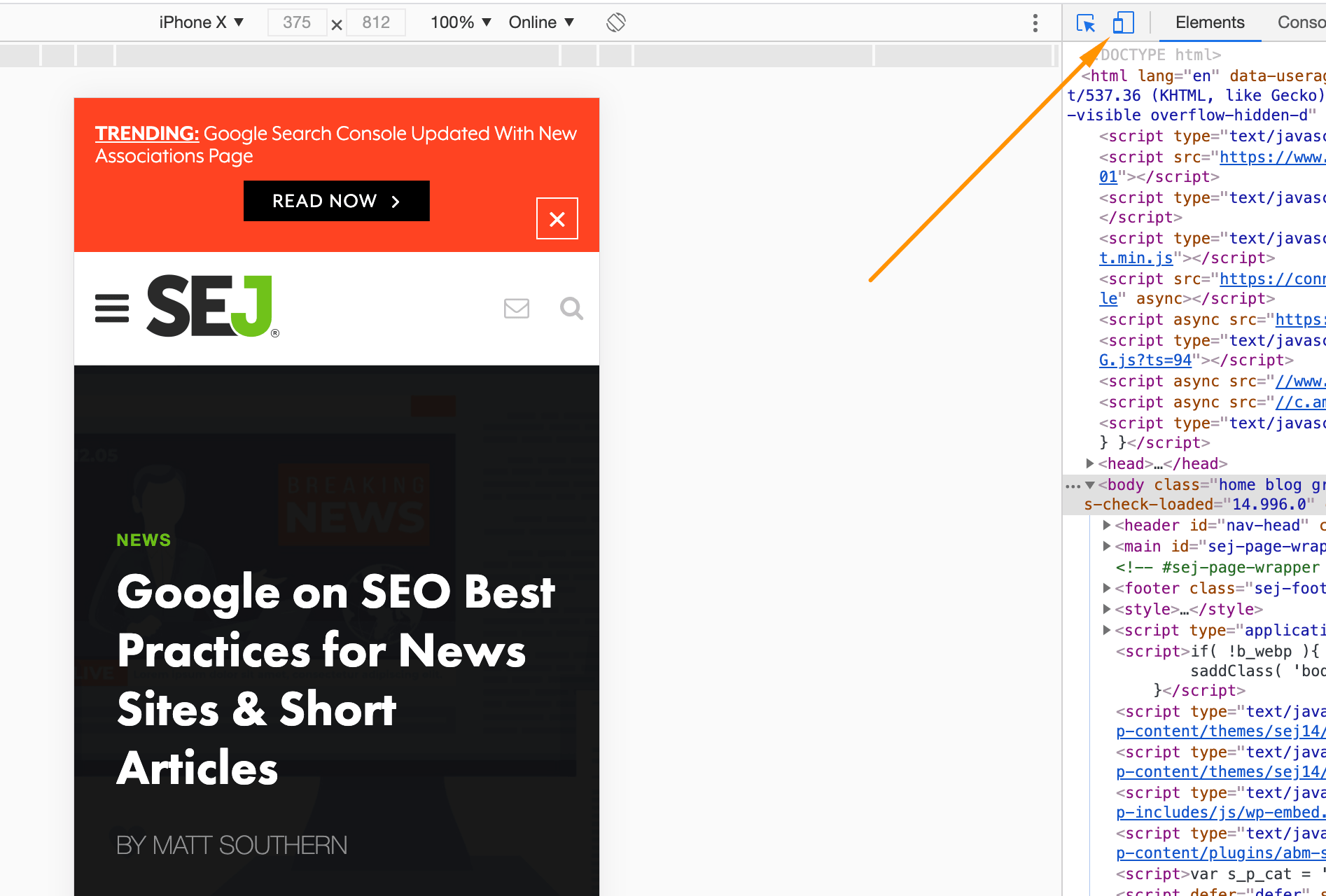
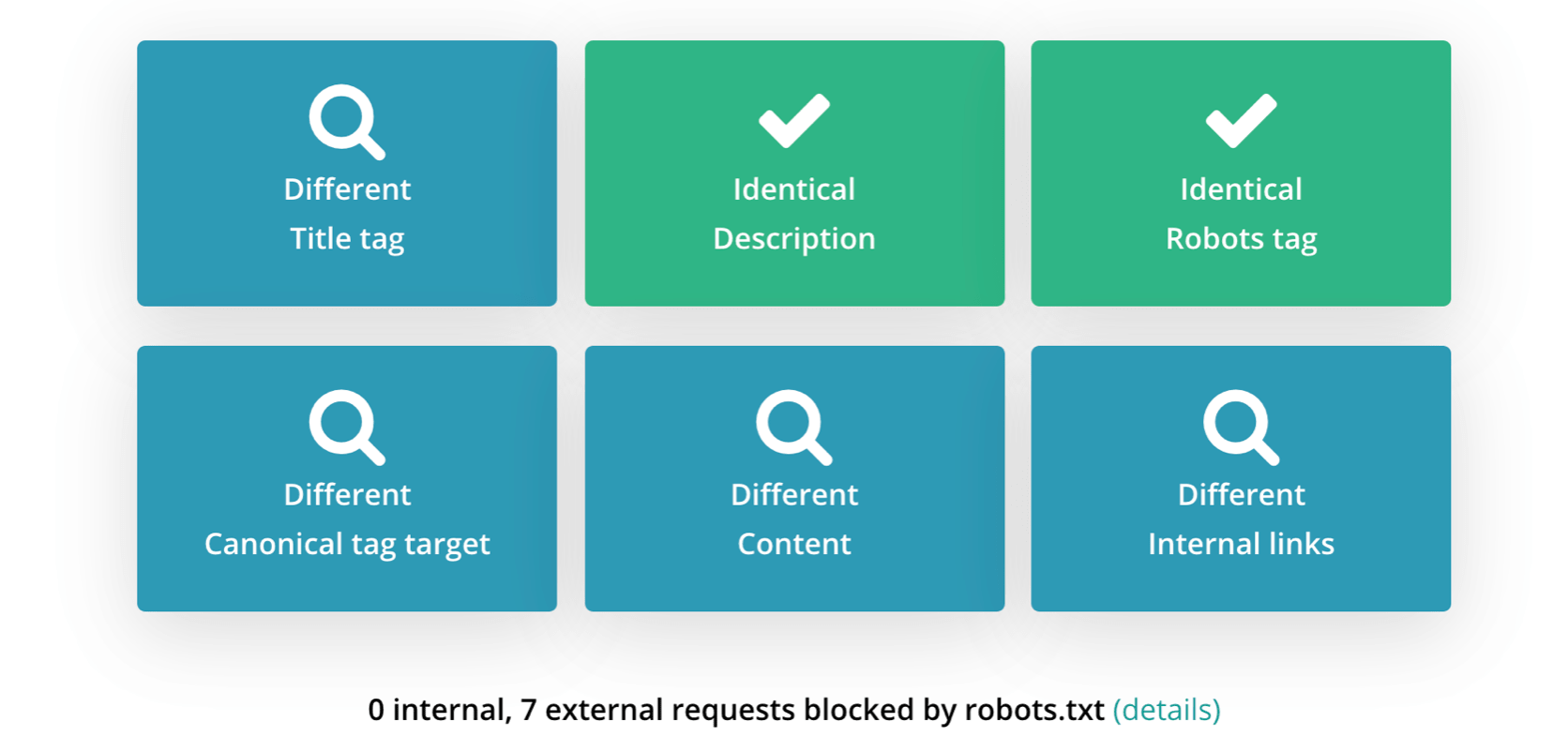
读数下方的广告传票没有爬行。图像不是爬行。标题标记在所有网站页面上都是相同的。内部页面上没有文本内容。
为什么它错了:
如果谷歌没有看到页面上的任何内容,它不会对此页面进行排名。如果多个页面看起来与GoogleBot相同,它可以选择其中一个并通过Canonicalize剩下来。
在这个例子中,网站页面看起来与谷歌完全相同,所以它重复删除它们并将主页用作规范版本。
您需要了解关于Google-JavaScript关系的一些事情
在谷歌如何处理您的内容时,有一些您应该知道的主要事情。
谷歌没有与您的内容进行交互
Googlebot无法单击页面上的按钮,展开/折叠内容等
GoogleBot以下的广告Continue读数只能看到渲染的HTML中可用的内容,而无需任何其他交互。例如,如果您有一个可扩展的文本部分,则其文本可在源代码或呈现HTML中使用,谷歌将索引它。
相反,如果您有一个部分,其中内容在页面源代码或DOM中的内容不可用,并且仅在用户与其交互后(例如单击按钮) ,谷歌将不会看到此内容。
谷歌不滚动
Googlebot不像网站上的常用用户;它不会滚动页面。因此,如果您的内容是“隐藏”的无穷量的滚动背后,Google将不会看到它。 请参阅:
谷歌的Martin Splitt与我索引页面nfinite滚动
。
谷歌没有看到仅在服务器上的浏览器VS中呈现的内容。
这就是为什么客户端渲染是一个错误的想法,如果你愿意谷歌索引并排名您的网站(如果您需要流量和销售,您确实想要它)。读数下方
不是如果javascript实现了javascript在网站上使用最佳实践。
这正是我要封面的正是下面的。
JavaScript SEO最佳实践
虽然“Web标准”可以听起来可以令人生畏,但实际上它只是意味着您应该使用HREF属性链接到内部页面:
您的相关锚文本
这样,谷歌很容易找到链接并关注它们(除非您向他们添加一个Nofollow属性,但这是一个不同的故事)。
不使用以下技术在您的网站上添加内部链接:
window.location.href =’/ page-url’
#pep-url
顺便说一下,如果您想将人们带到特定部分,仍然可以在页面上成功使用最后一个选项在这个页面
但谷歌不会用“#”索引你的URL的所有个人变体。
广告联系读数下面参见:
 参见:
参见:
 如果您希望谷歌阅读和排列内容,则应确保服务器上的此内容不仅可以使用在用户的浏览器中。或者,您可以使用
如果您希望谷歌阅读和排列内容,则应确保服务器上的此内容不仅可以使用在用户的浏览器中。或者,您可以使用 并重新加载页面:
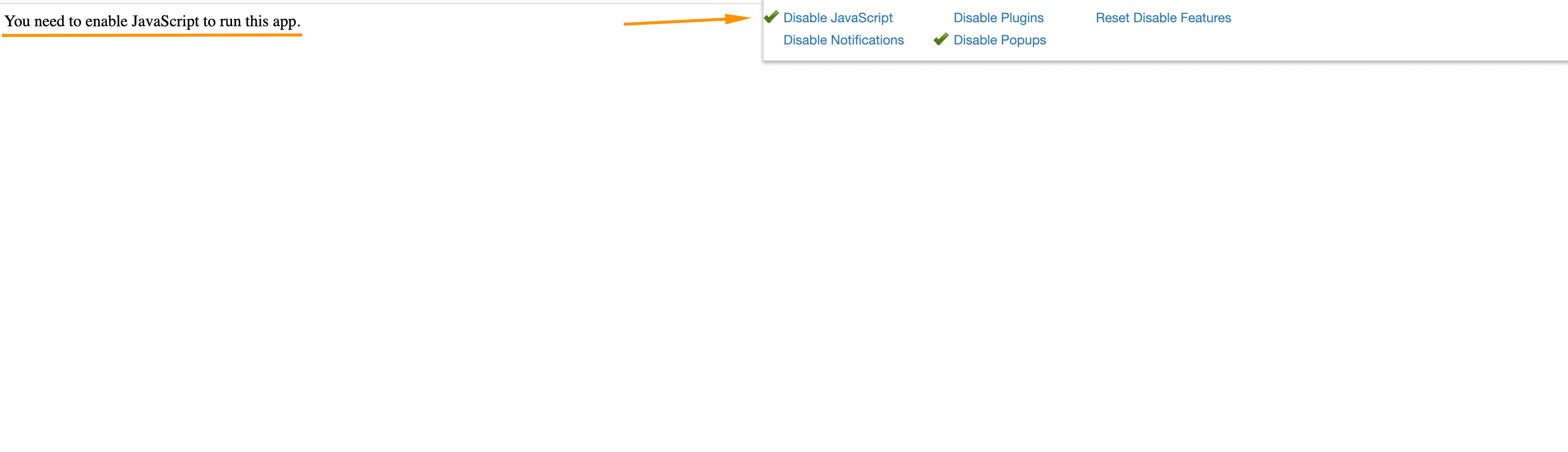
并重新加载页面: 下面的广告联系读数上面的示例,您可以看到没有JavaScript的没有内容。
下面的广告联系读数上面的示例,您可以看到没有JavaScript的没有内容。
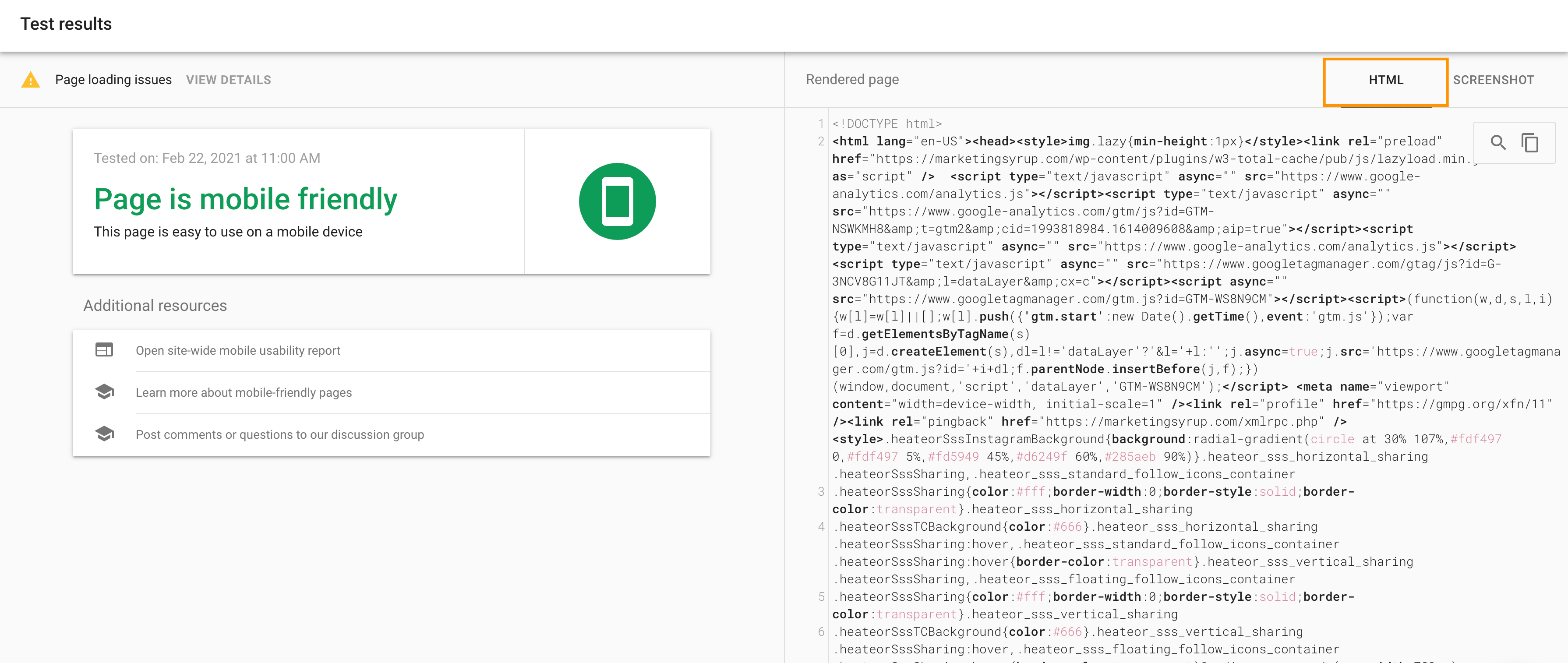
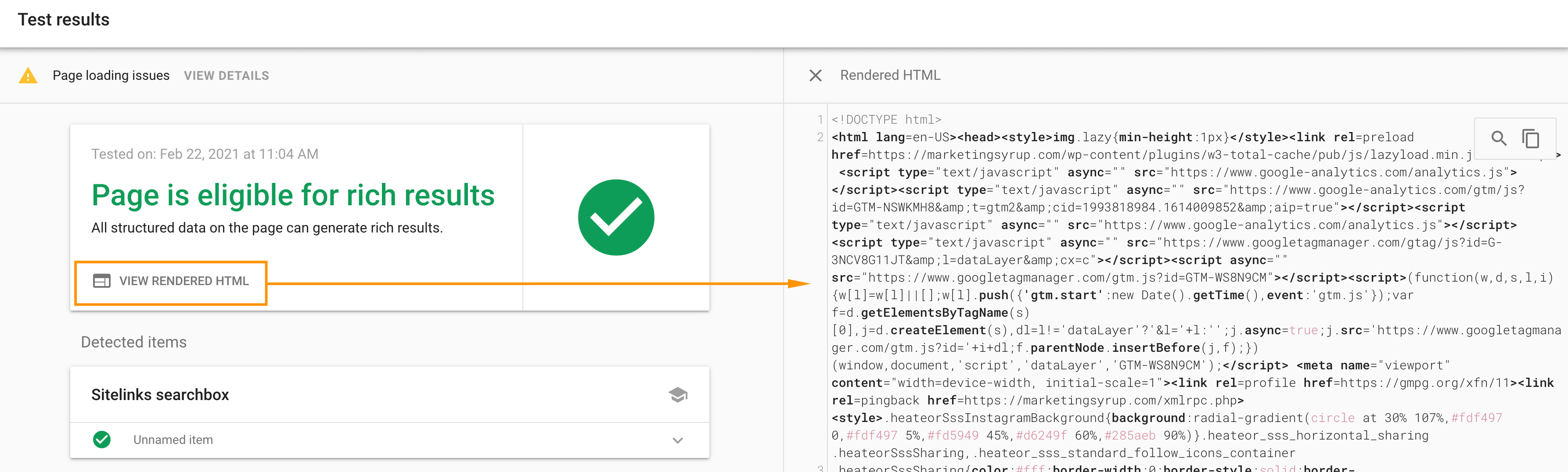
 Rich的结果测试工具
Rich的结果测试工具