移动登陆页面必须以绝对的最佳方式执行。
慢速加载,笨重的设计,并且用户体验差的所有驱动器都驱逐搜索排名和转换。
所以谁在做正确的事情 – 和您可以从中学习什么,以改善自己的移动登陆页面性能?
在本专栏中,了解如何将移动着陆页转换为销售和铅发电机。
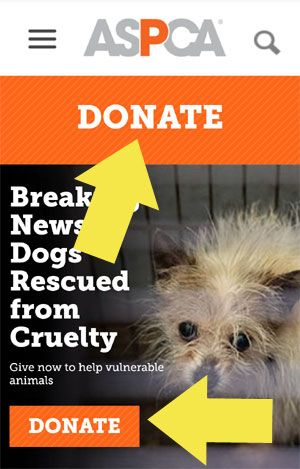
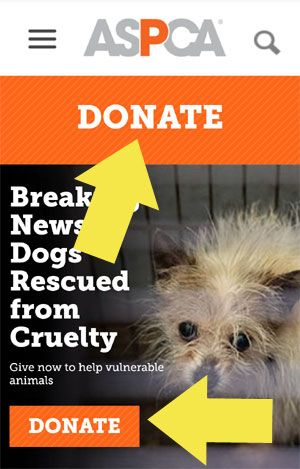
1。 ASPCA可以轻松转换在移动设备
中创建一个易于访问者的移动网页,以便购买购买似乎是一个无意识的人。
设计了对用户直观的网页要导航到他们想要的内容也很重要。
许多着陆页似乎能够做一个或另一个,但两者都可以棘手。当t时尤其如此他登陆页面是
主页
,在那里难以优化销售。 Aspca主页是平衡站点访问者的需求的一个很好的例子,同时优化转换。在下面的示例中,在下面的示例中读取的广告传票,下面的菜单和搜索栏被夹在页面的顶部。但捐赠按钮是前沿和中心;很难错过。
橙色背景立即引起你的眼睛,并在所有帽中写入你的眼睛和行动的单词呼叫。


Aspca Mobile主页是使其超容易对网站访问者进行转换动作(捐赠)的一个很好的例子,同时也方便地提供搜索和菜单导航。
下面的广告传票读数这是一个完美的融合服务,并通过捐赠来易于签出。
洛杉矶基于加利福尼亚州的PPC专家
肯尼·瑞人
“它始终是真的,但甚至更加易于移动:您需要轻松购买,只需点击次点击和形式即可轻松购买。
删除您的添加到购物车的任何障碍不需要的过程。 此外,一旦用户添加到购物车,您需要立即给出选项来检查,并且您需要使其更容易付出代价。“
此外,一旦用户添加到购物车,您需要立即给出选项来检查,并且您需要使其更容易付出代价。“
 最重要的因素使其容易购买易于购买,以便在最少的点击和格式中购买。将屏障添加到Cart.add到购物车应触发选项检查。
最重要的因素使其容易购买易于购买,以便在最少的点击和格式中购买。将屏障添加到Cart.add到购物车应触发选项检查。
付款流程
应该bEAVEL。
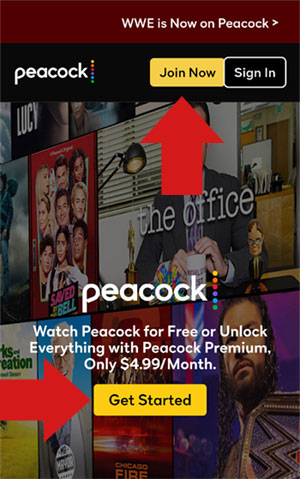
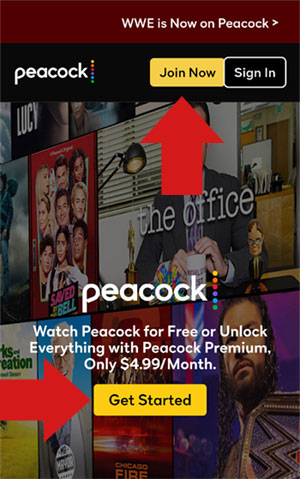
2。检查孔雀的目标聚焦着陆页
回到主页作为
着陆页
– 改进该场景的最佳方式,除了推广更合适的内页,就是制作主页明确关注目标。
孔雀电视着陆页是如何处理主页/登陆页面的一个很好的例子。孔雀电视登陆页面的一个显着特点是它缺乏混乱。
另一个值得注意的因素是如何以目标为导向的页面在折叠之上。
孔雀电视主页有两种目标:
将孔雀电视作为顾客致敬。
这一切。
关于多个计划没有任何东西。没有任何关于他们提供的东西的东西。
广告联系读数下面
这是一个聚焦移动着陆页的一个美丽的例子。
页面上的突出消息是:
“”免费或解锁一切的孔雀孔雀溢价。只需4.99美元/月。
本页上使用的单词如此简洁,它们可以有效地用作PPC广告。
这个主页可以说更多的是但目前,关于该页面的关键洞察力是它不会浪费单词或屏幕空间。
我展示了孔雀ock.com移动着陆页到肯尼人和。他微笑着评论了空间的有效利用以及如何滚动。
他说:
 “”这是一个有效的使用真实财产。在移动时,用户非常熟悉水平和veRTET滚动。但卷轴仍然是一个真实的东西。
“”这是一个有效的使用真实财产。在移动时,用户非常熟悉水平和veRTET滚动。但卷轴仍然是一个真实的东西。 明智地使用您的移动屏幕房地产。“
明智地使用您的移动屏幕房地产。“
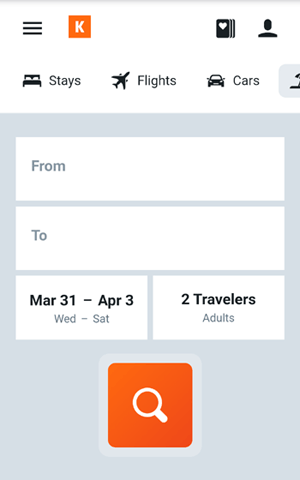
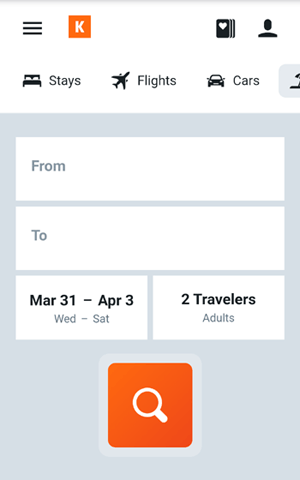
3。 Kayak.com:轻松点击看起来像应用程序的页面上的目标
伟大的移动登陆页面的另一个特征是消费者能够看到他们需要点击以获取所需的东西。
下面的广告联系读数
简单的龙头目标有助于实现目标偏心的着陆页的成功,并且它们使它们易于购买。
我问
Cindy Krum  ,在线移动基准测试软件MobileMoxie的创始人,关于Kayak.com登陆页面。
,在线移动基准测试软件MobileMoxie的创始人,关于Kayak.com登陆页面。
她认为这是理想的:
“是的,使按钮大于您的设计师想要的。设计应该觉得更像是一个PP,而不是一个已经收缩以适合的网站。“
广告联系读数下面
这是kayak.com登陆页面的很大描述,这确实看起来像移动应用程序,而不是一个缩小的桌面网站。
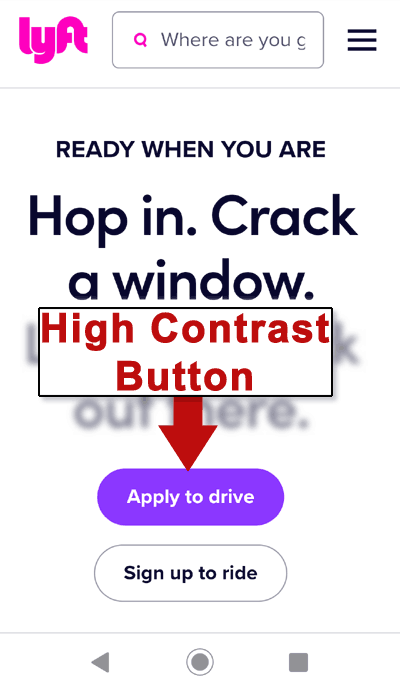
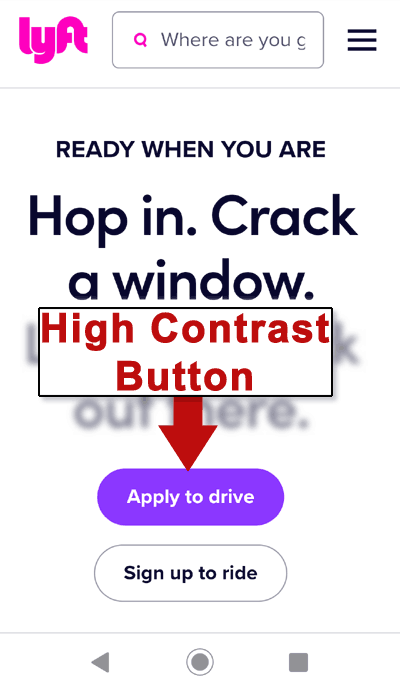
4。 Lyft捕获关注具有高对比度按钮
一个呼吁采取行动,随着页面的其余部分的对比是一个老但糖果。被称为关注自己的按钮是由联盟营销人员众所周知的,以帮助推动转换。
广告联系读数下面在2000年代初的Snarky联盟营销人员评论说,如果你想要猴子按下购买按钮,那么加入黄色,尽可能大。
可以实现相同的效果使用尖叫的按钮以与颜色选择为注意。实际颜色与对比度无关紧要。
阅读:
ugly位点销售
颜色可以分类为凉爽和热。如果页面功能主要是酷炫的颜色,请拨打呼叫动作热的颜色(反之亦然)。
这对于按钮并封装
呼叫动作
是重要的
。封装的动作呼叫是一个彩色盒子中的一个,它们在其周围环境中形成鲜明对比。
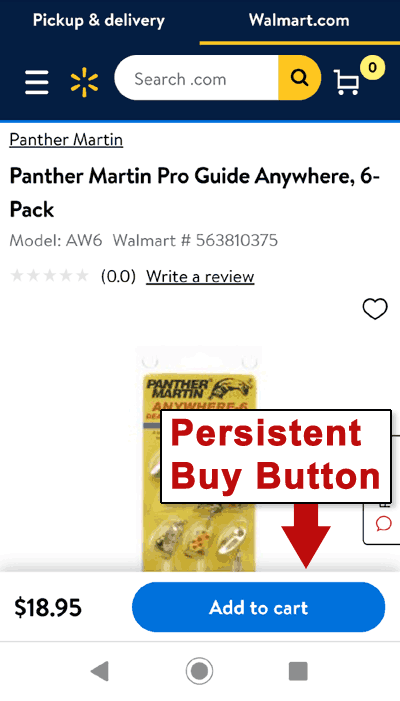
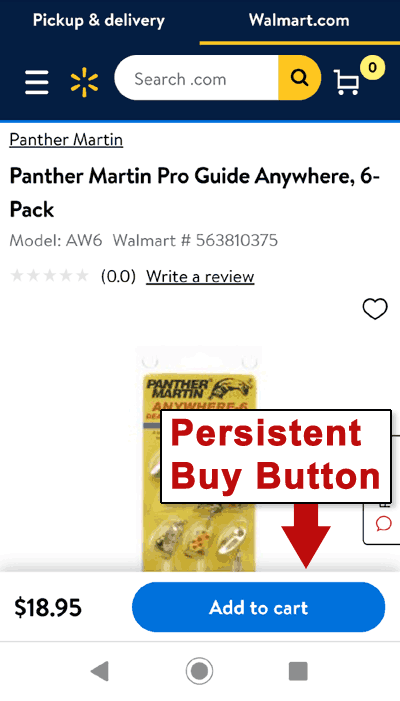
5。 Walmart的移动登陆页面有一个持久的购买按钮
 如前所述,提高转化的关键是使消费者能够尽可能简单地进行购买。
如前所述,提高转化的关键是使消费者能够尽可能简单地进行购买。
但这并不总是如此移动电子商务网站易于做。 广告在下面的情况下阅读许多电子商务网站强制用户滚动产品图像和下拉机进行选择,然后滚动一点以找到购买的按钮。
广告在下面的情况下阅读许多电子商务网站强制用户滚动产品图像和下拉机进行选择,然后滚动一点以找到购买的按钮。
沃尔玛网站不那么valmart.com。
沃尔玛具有持久购买按钮撑粘在手机屏幕的底部。
消费者可以滚动上下,制作选择和查看产品图像,以及
添加到购物车
按钮保持固定在移动屏幕的底部。
广告联网读数下面
消费者不需要变得沮丧在一个网页上滚动,试图弄清楚如何购买东西。购买按钮始终是正面和中心。
这是消费者和商店的一个很好的解决方案。
令人惊讶的是,更多商店不要这样做。添加一个持久按钮与最小的CSS工作很简单。移动着陆页面可以是转换机器
移动格式首先似乎是一个限制 – 但它不是。通过右键,移动可以将门打开到多个或多个销售,就像桌面计算机上可以实现的那样。 如果有一个单一的统称关键外卖,那就是它 – 不要制作登陆页面类似于缩小的桌面网站。创建移动的移动登陆页面,类似于移动应用程序。更多资源:
10令人敬半的B2b着陆页面
降落页面最佳实践:用于写入副本的10个顶尖提示,转换
骗局帐篷营销:最终初学者指南
作者的所有屏幕截图,4月2021年4月
