在2021年,Google将是
更新其算法以将页面体验合并为排名信号。这一变化的目的是对用户体验的
因素
在SERPS中返回,而不是历史上已经使用的传统和更多客观信号,例如历史上使用的PageRank和页面目标。 随着即将到来的更新接近,了解不同的更新页面体验的方面以及如何为每个人优化您的网站。
幸运的是,谷歌
宣布
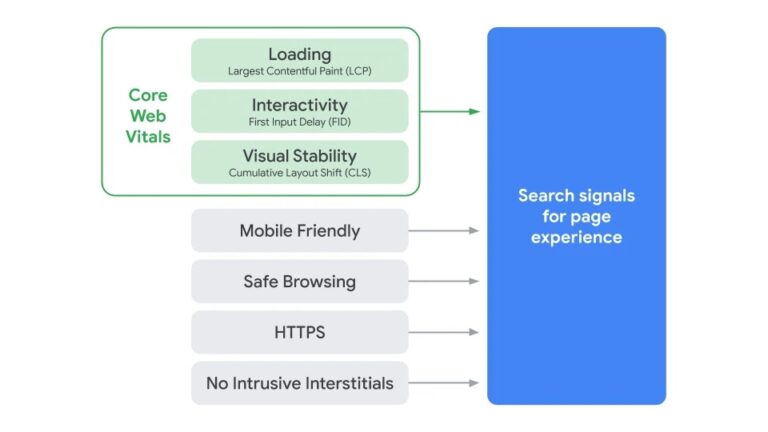
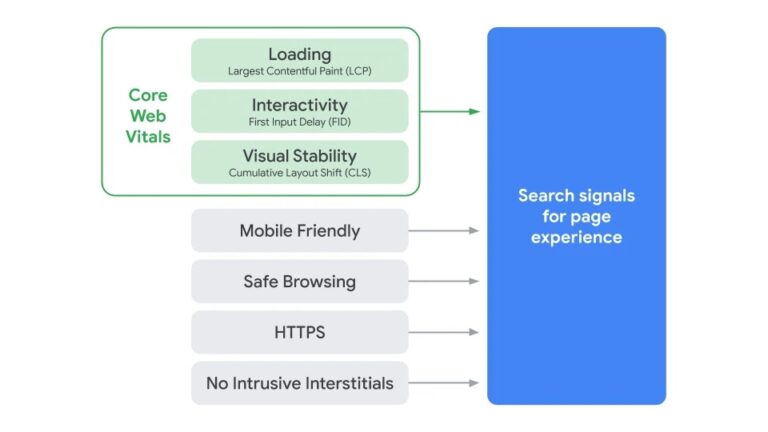
将归因于确定页面的整体经验。这些是:核心网生命力:
三个关键绩效度量 – 最大的满足油漆,首先延迟和累积布局换档 – 测量页面的视觉加载,交互和可视稳定性,因为它为用户加载。移动友好性:查看网站是如何在移动设备上使用和导航的方式,包括内容的可读性以及链接和页面元素是否可点击和可访问。安全浏览:评估网站是否具有恶意软件,网络钓鱼和黑客内容的问题,以确保用户可以安全浏览。 HTTPS:重点介绍网站的连接是否是安全的,并且如果站点是通过推荐的HTTPS提供的。非侵入式间质性:确保至关重要页面内容由于它们在浏览时不会受到阻碍。

 帮助您确保您的网站已准备好进行此更改,我汇总了一些提示,以优化您的网站的关键领域的页面体验。
帮助您确保您的网站已准备好进行此更改,我汇总了一些提示,以优化您的网站的关键领域的页面体验。
这些覆盖领域如更快,更平滑的视觉加载,改善了移动可用性,增强的网站安全。
1。预加载关键资源加速可视加载时间
页面加载的用户的第一指示器之一是上述内容的外观。
这是最大的满足绘画(LCP)和第一核心Web Vitals度量来测量主要的网页元素负载的快速。
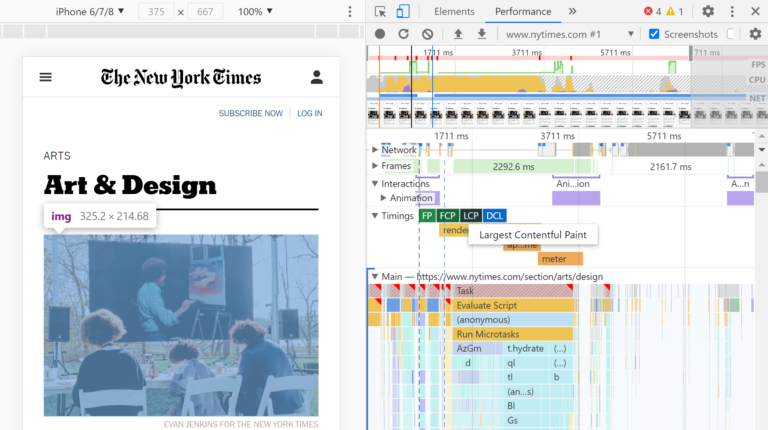
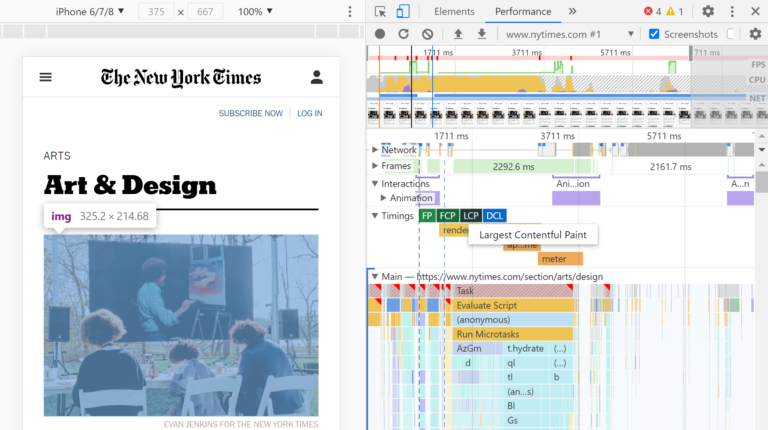
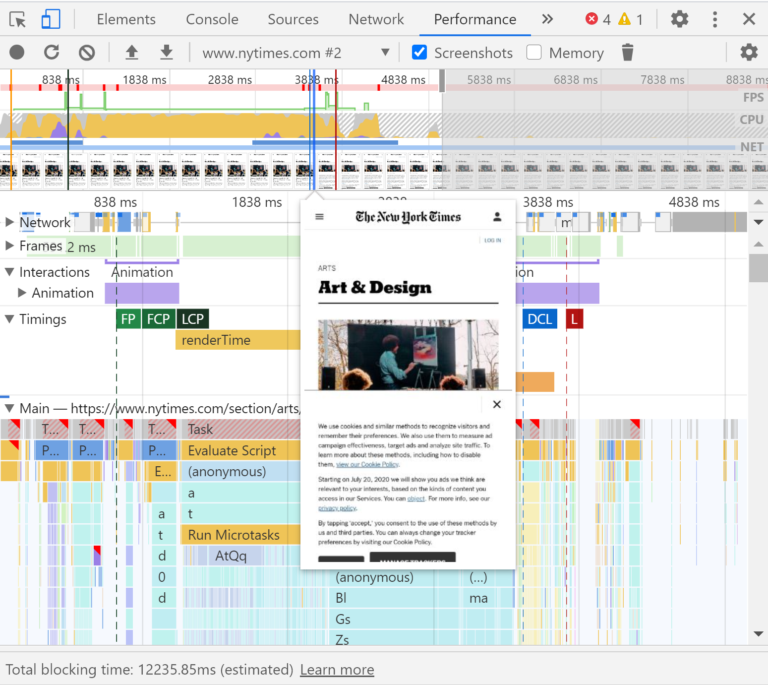
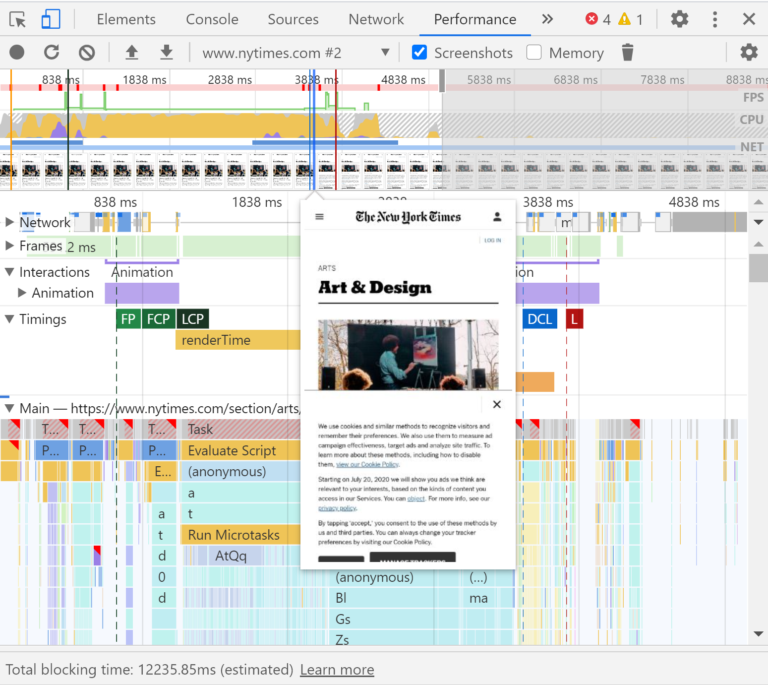
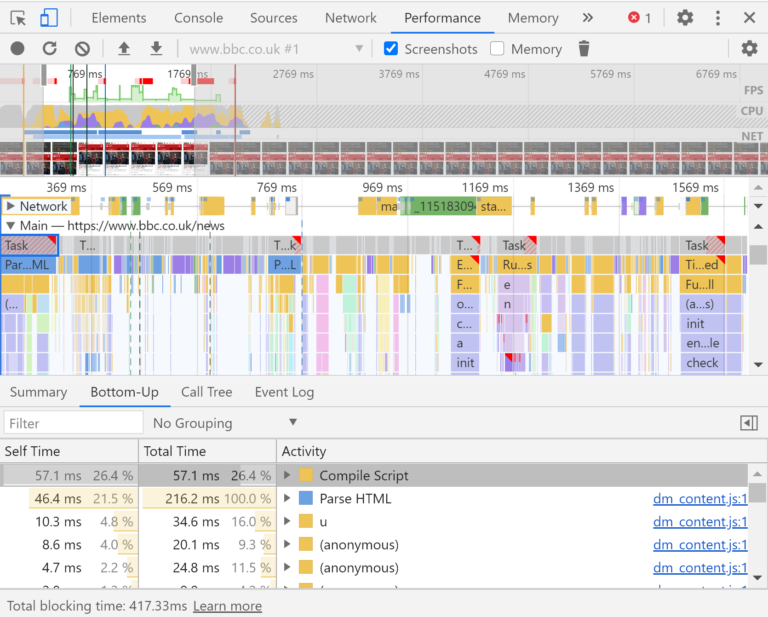
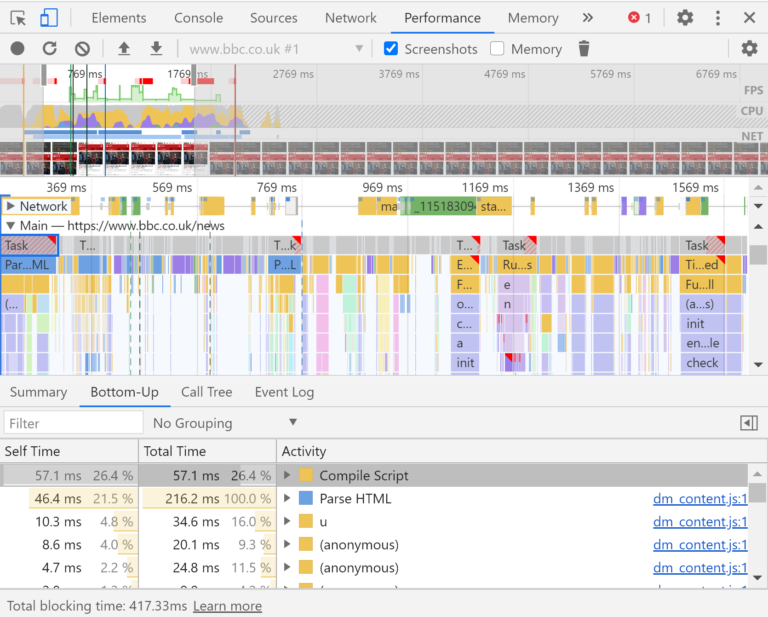
要识别页面的LCP元素是什么,只需检查Chrome DevTools中的页面,它将显示在
性能
标签中的瀑布图表中。


一旦您知道LCP元素是什么,看到Chrome Devtools中的
性能如何使用的快速才能使用选项卡的视觉进展。
下面
的广告联系读数确保选择屏幕截图并在加载时开始分析页面。
一旦您的个人资料完成,悬停在顶部的装载图上将显示一个随着时间的推移加载页面的屏幕截图。
这将有助于您可视化不同页面元素负载的快速。






为了帮助加快LCP元素的加载和折叠内容的加载,请考虑使用预加载等方法来告诉浏览器首先将这些资源作为优先级提取。示例来自MDN Web文档[12.3]  2。2。通过最小化长任务来优化主线程活动
2。2。通过最小化长任务来优化主线程活动
场景后面存在许多不同的问题,这可能导致用户等待浏览器响应它们点击或单击页面的响应。
广告联系读取以下是由第二核心网Vital度量测量的,第一输入延迟(FID)测量。
虽然这种经验对于用户来说是令人沮丧的,但我们可以做些事情来解决这个问题和减少人类交互和浏览器响应之间的等待时间。
长期任务是该问题的共同贡献者。
基本上,这些是
块的块,阻挡了主要的
线程长时间并导致页面冻结并变得无响应。
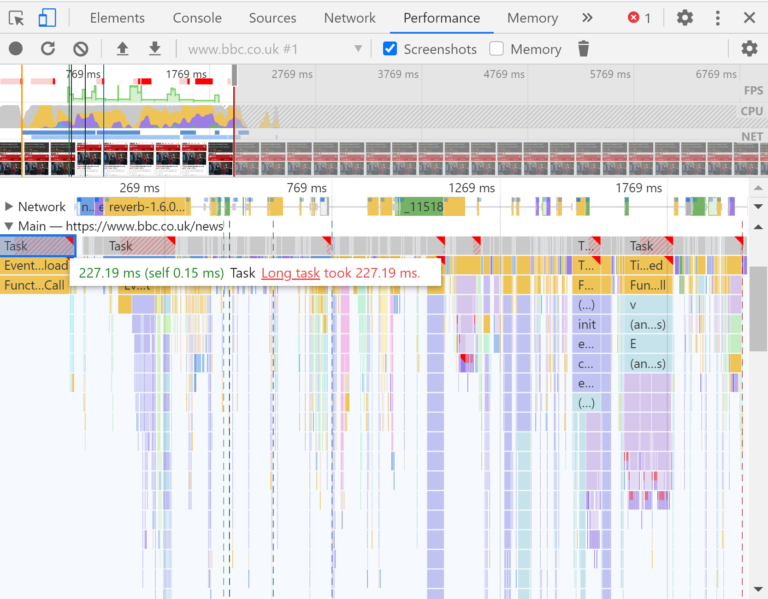
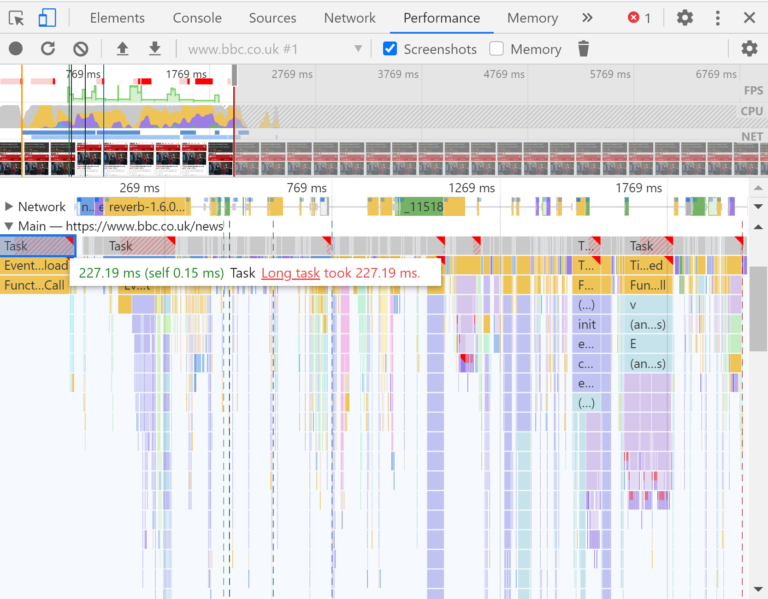
在
主题
选项卡下,可以在瀑布图的顶部找到Chrome Devtools的长任务,并用红色三角形突出显示。



 如果点击长任务并进入自下而上
如果点击长任务并进入自下而上
选项卡,这会分解任务中发生的不同活动,例如编译和解析脚本。
将取决于正在促进主线程阻塞活动而变化所需要的修正,但用于解决长期任务的通用解决方法是代码在较小的块中拆分和服务脚本。
下面
3的广告联系读数3。图像的储备空间和嵌入要加载到
 第三核网络威力指标,累积布局班次(CLS),看起来页面的视觉布局随着页面加载而移动。
第三核网络威力指标,累积布局班次(CLS),看起来页面的视觉布局随着页面加载而移动。  这是为了测量我们所有可能经历的UX的令人沮丧的区域:
这是为了测量我们所有可能经历的UX的令人沮丧的区域:
用户进入特定链接但页面偏移,他们最终意外点击页面的不同区域。 高CLS分数的最常见原因之一,因此较差的UX,不是预留图像和嵌入的空间加载的资源。
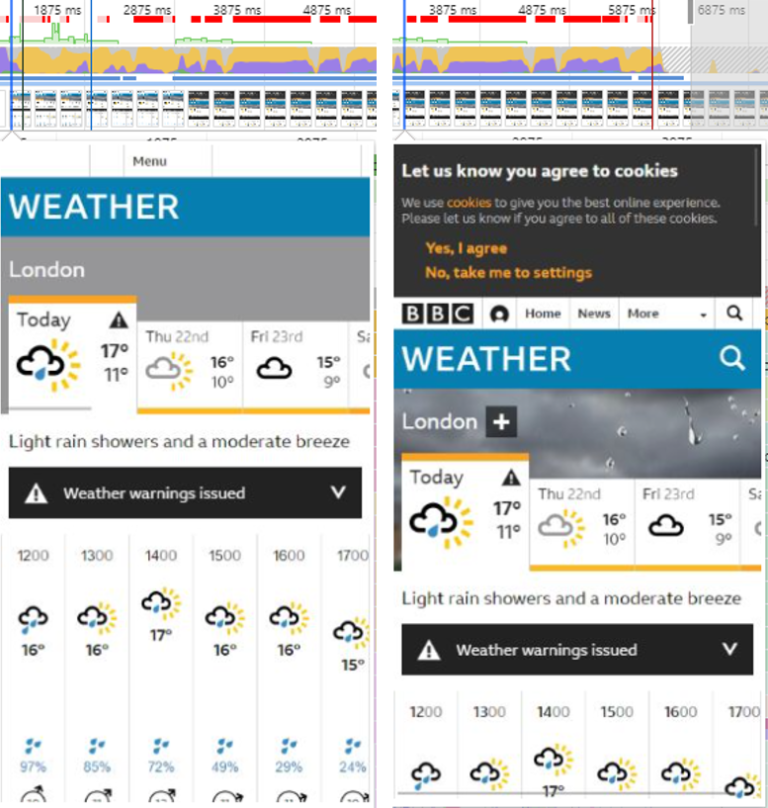
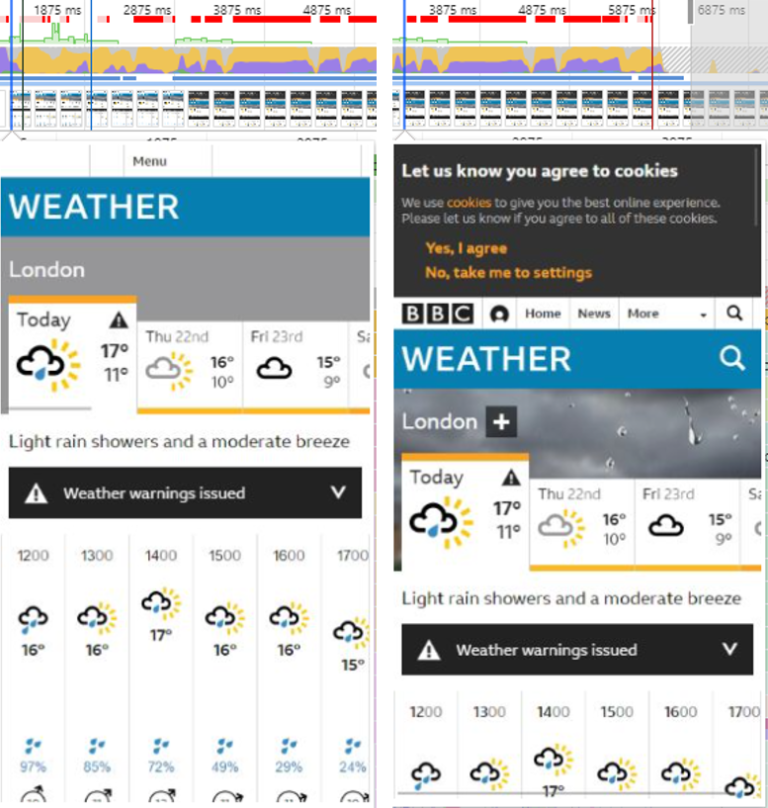
例如,通过使用Chrome Devtools屏幕截图功能
性能
选项卡,我们可以看到BBC天气cookie同意横幅没有分配的空间加载
所以,一旦加载它,它就会将可见的含量在3秒标记周围的视口中推动。

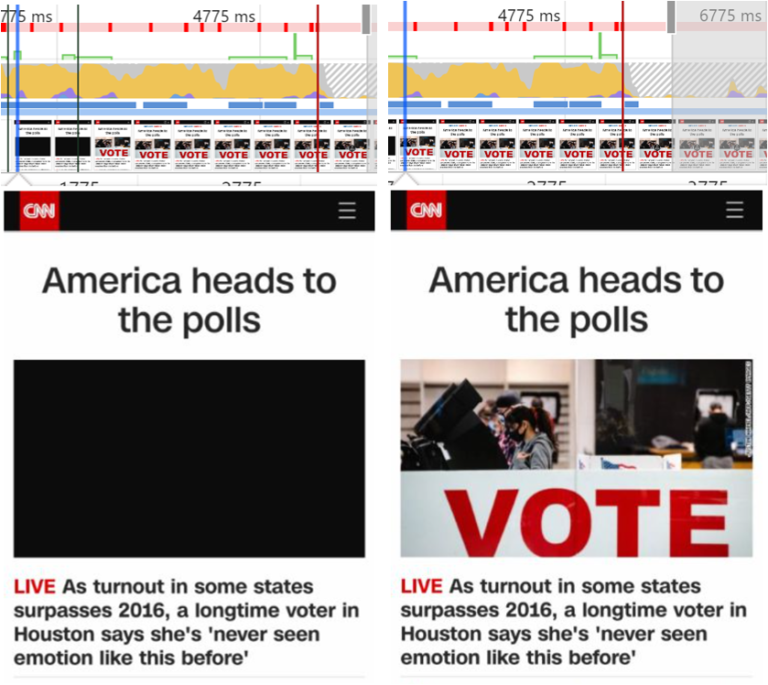
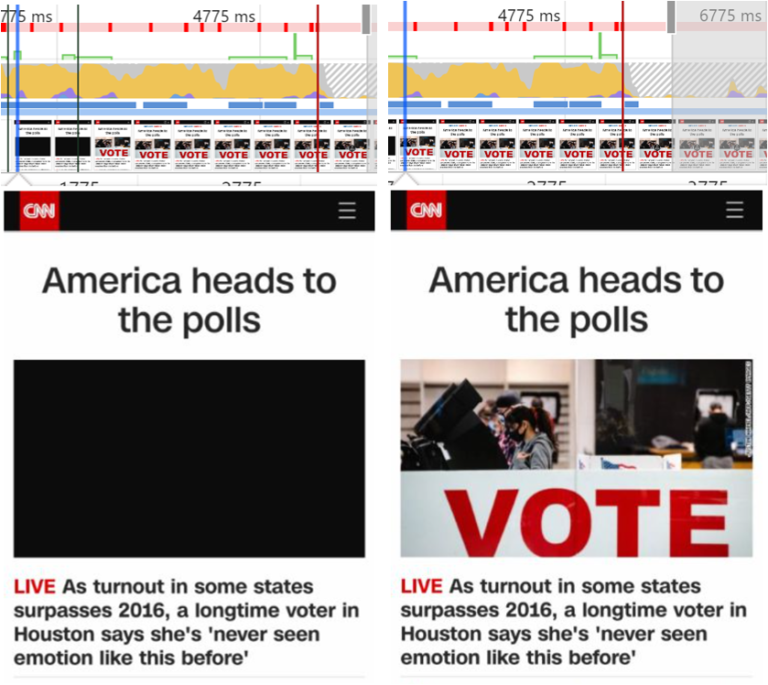
 然而,在来自CNN的这个例子中,我们可以看到他们的主页上的特色视频在页面的结构中具有保留空间,因此一旦视频加载,就剩下的页面布局保持不变。
然而,在来自CNN的这个例子中,我们可以看到他们的主页上的特色视频在页面的结构中具有保留空间,因此一旦视频加载,就剩下的页面布局保持不变。

在
2016年
移动流量超过桌面流量之后
,确保为越来越多的用户的移动设备进行了优化了网站浏览。
在下面
下面的广告联系读取的布局和在移动设备上的网站的可用性
可以制作或打破用户的体验。
例如,用户应该能够以清晰可访问的方式查看重要内容,而无需zoOM。
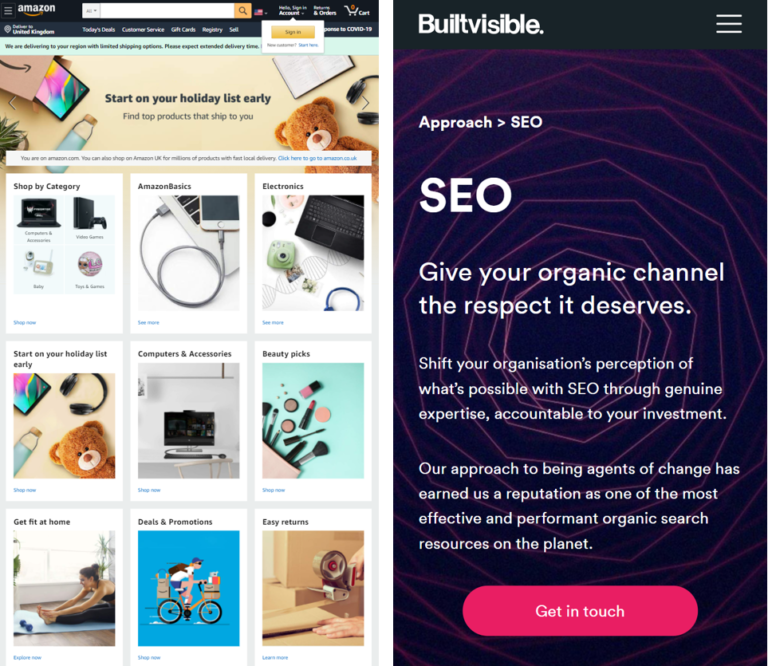
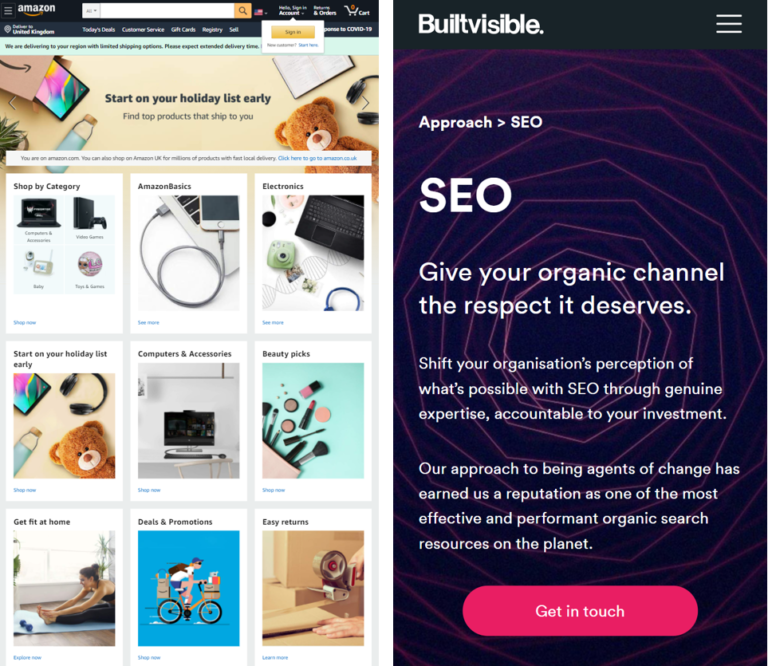
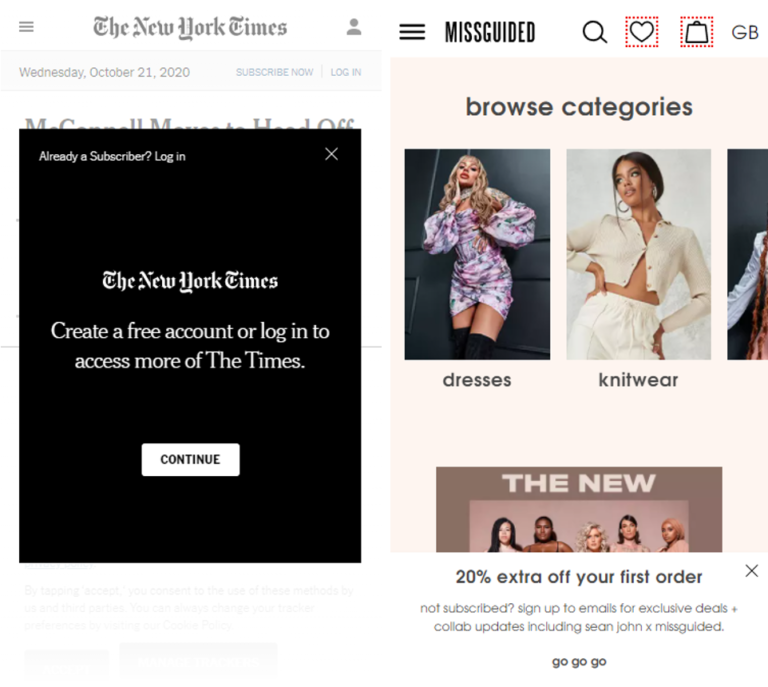
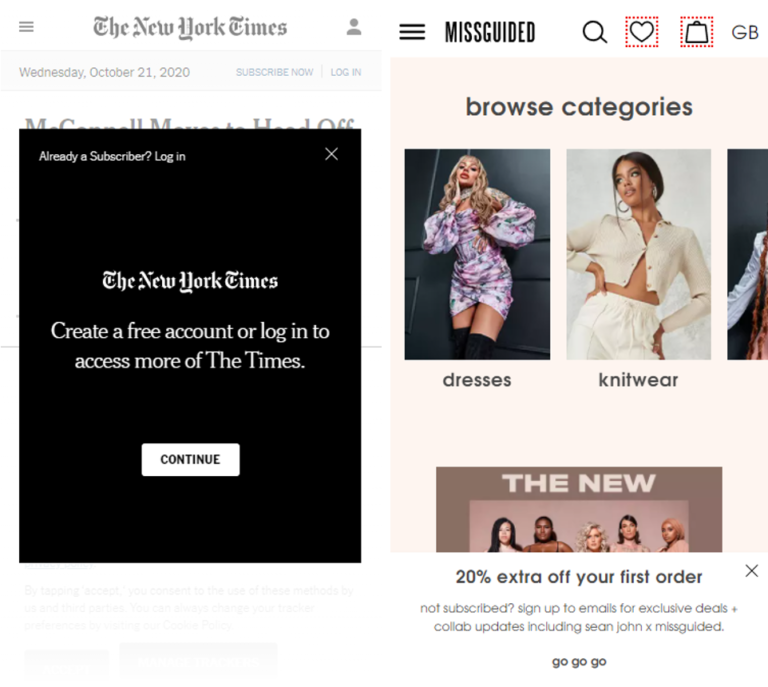
左侧的左侧移动布局的一个例子,旁边的右边的一个很好的例子。

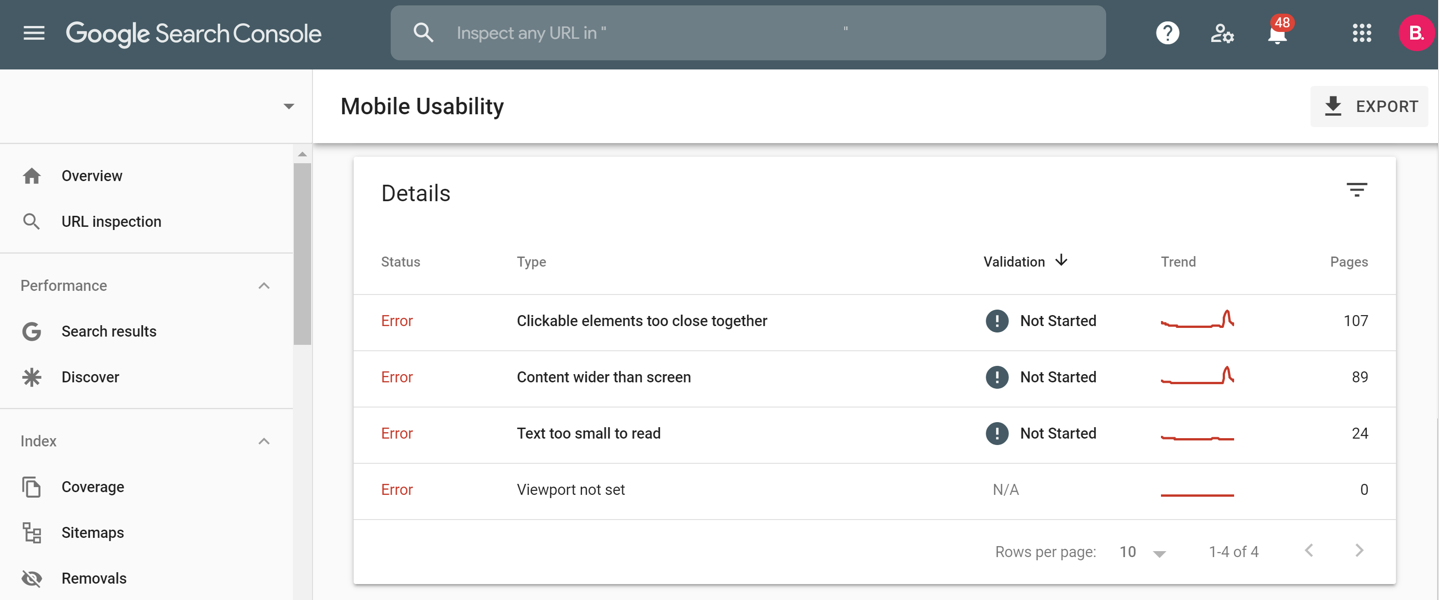
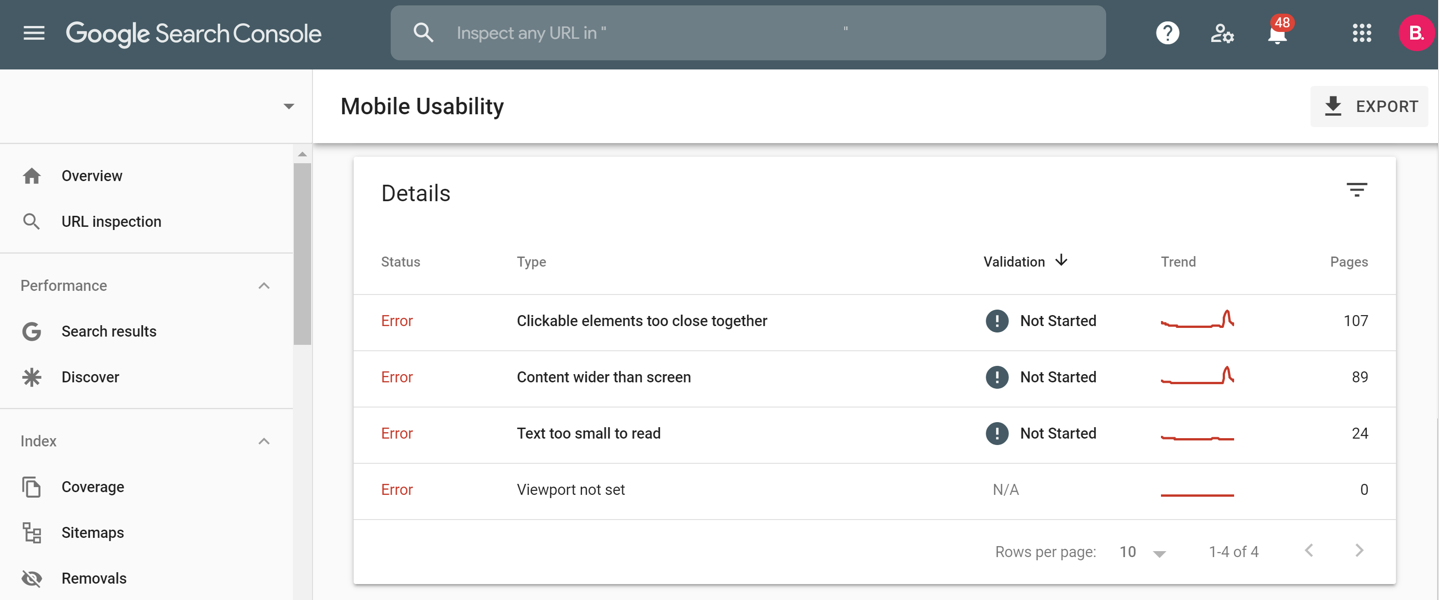
有两种主要方法可以评估可用性在移动设备上的网站。首先是监视Google搜索控制台中的 移动可用性报告。
移动可用性报告。
下面的广告传票读数
本报告将标记问题,例如不符合屏幕的内容和文本太小,以及向您展示每个问题的受影响的URL列表。




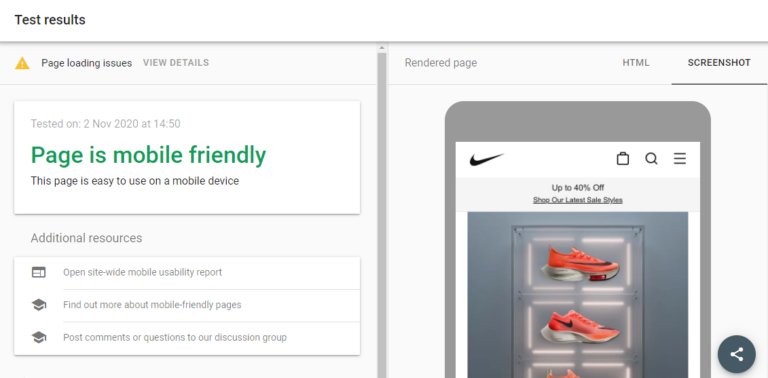
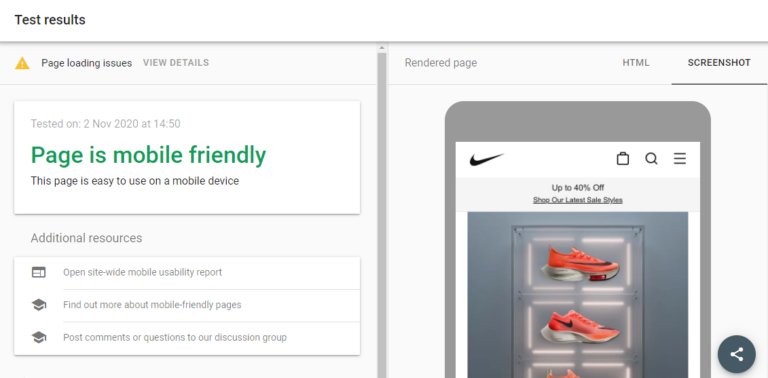
 第二种方法是通过Google的移动电话 – 友好的测试
第二种方法是通过Google的移动电话 – 友好的测试 。
。
这是现场检查单个页面的一个好方法。
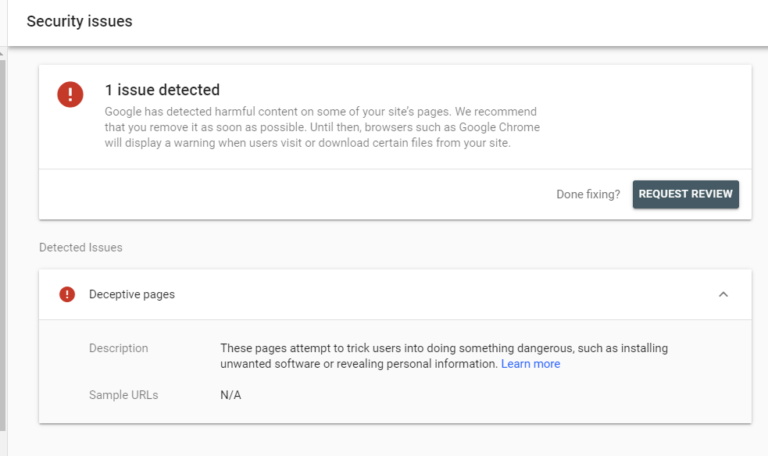
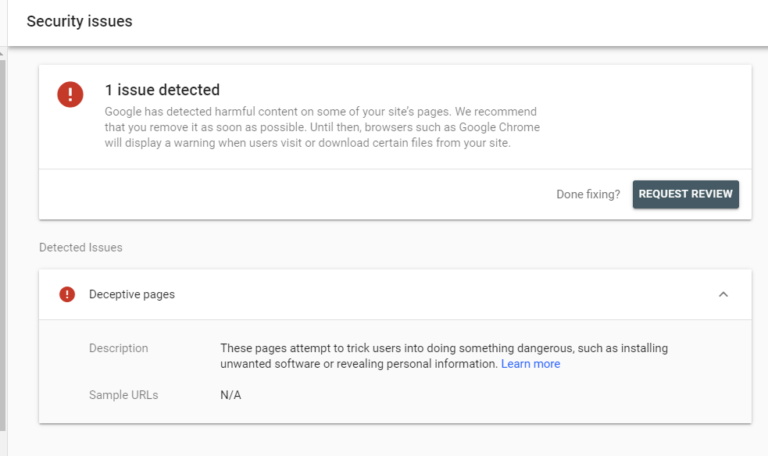
5 。审核您的安全问题的网站 沿着负载performaNCE和移动可用性,
网站安全
还将在确定页面体验中发挥作用。
谷歌下面
谷歌读取的广告传票读取,以确保SERP中呈现的网站是安全的用户浏览,没有安全问题的风险。
要注意的主要安全问题是恶意软件,不需要的软件,网络钓鱼和欺骗性内容。
一种简单的方法来检查是否或不是您的网站有可能将用户置于风险的问题,请查看Google搜索控制台中的
安全问题
报告。
本报告可以在
安全性下找到手动操作标题。
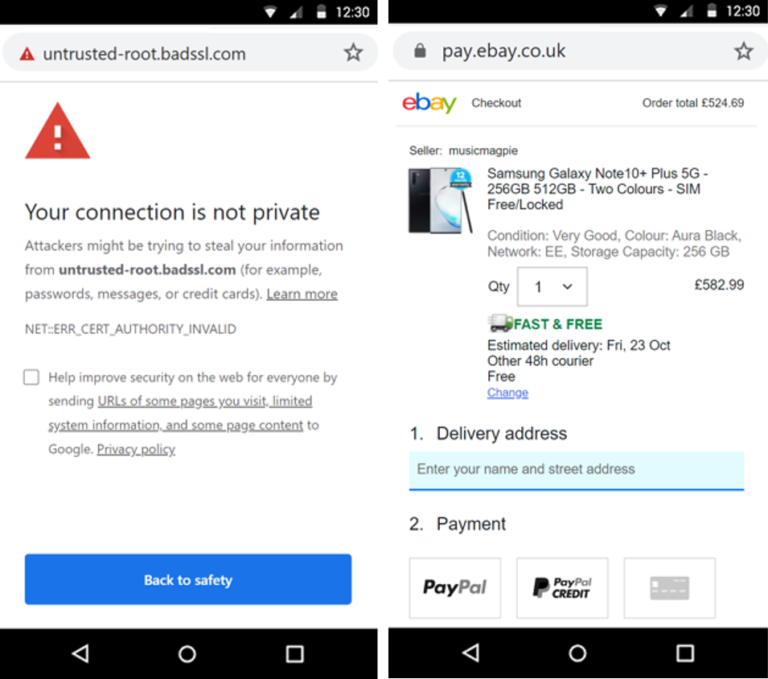
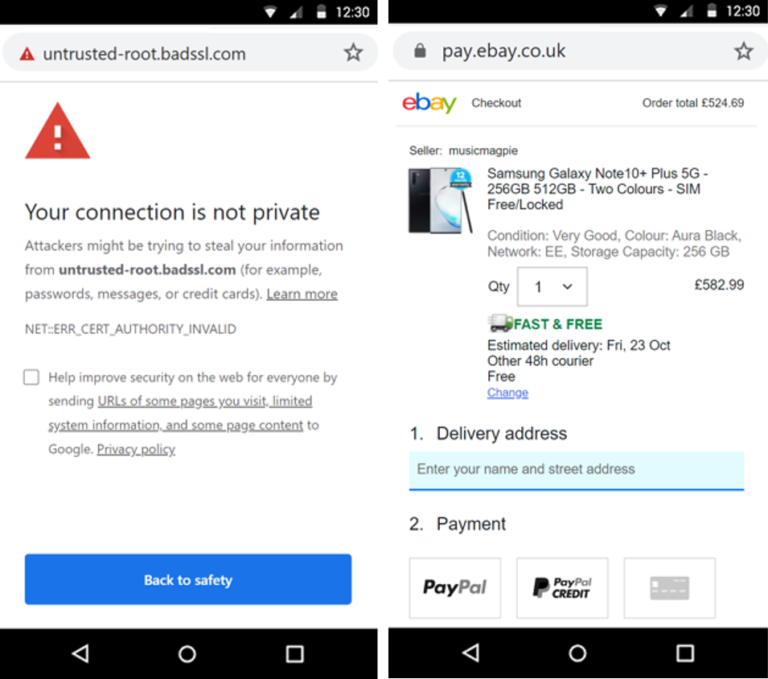
包含作为页面体验信号的HTTPS是另一种方式,谷歌正在尝试确保用户在浏览时的安全。在下面的中读取服务器的内容,该内容需要用户交互和输入非安全的HTTP连接。对用户构成风险,使它们及其数据更加脆弱。这尤为重要,以记住用户正在输入任何个人信息的形式,例如签出在共享支付信息的情况下。 [图
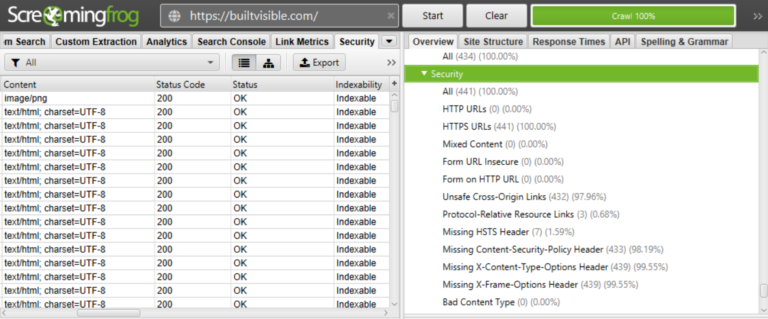
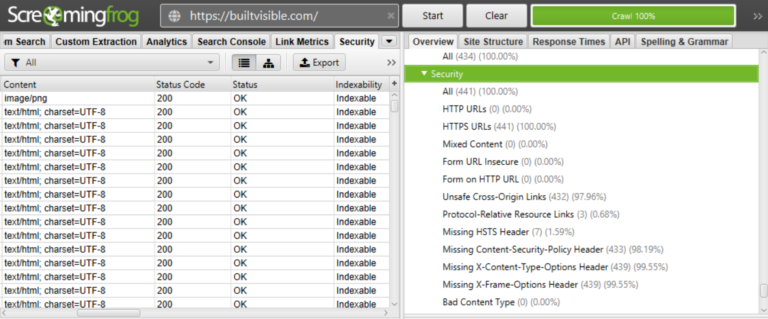
左侧的未安全连接的示例,右侧右侧的结账页面旁边
以使用安全性报告尖叫青蛙。在此内部下面的广告传票报告,您可以看到在HTTPS URL上服务的表单的实例数以及在HTTP和HTTPS上提供页面资源混合资源的混合内容问题。 要允许您的用户可以安全浏览,请确保您的网站具有最新的SSL证书,并将任何URL和页面资源迁移到HTTPS。 7。确保口腔间隙不妨碍关键内容 如果一个网站有侵入性的石泄物,可以在页面上占用很多空间,并使用户难以实现重要的内容,那么这可以创造负面对用户的令人沮丧的经验。左侧的侵入式间质性的一个例子,右侧的非侵入式弹出窗口 在不同的设备上或再次使用Chrome DevTools屏幕截图功能,您可以通过截图功能来审查您的页面,您可以想象出族间型如何影响您的用户。读取下方以避免中断用户的浏览体验。 考虑重新设计弹出窗口和口腔间隙,以便他们不妨碍重要的页面内容,也是因为用户不必将它们靠近他们的网站,以便在您的网站上继续旅程。 [结论 通过遵循这些提示并将页面经验优化纳入您的 SEO策略,您可以帮助改进您的网站的页面体验信号。 这将有积极的短期和长期效果。 不仅会增强paGE体验有助于将您的网站上的未来证明性的性能提高到即将到来的算法更新中的最佳位置,但它还可以确保现在对网站上的用户的积极体验。 页面体验优化ISN ‘t关于符合搜索引擎的某些标准。 这是为真实用户提供最佳经验。 这是我们全部购买的最终目标。 更多资源: 用于了解网站性能和自动化速度测试的10步过程如何使用Python监控和测量网站性能 先进的技术SEO:一个完整的指南下面 l作者截图,11月20日
