
我们已达到Web开发中的十字路口。该道路上的众所周知的叉子是网上企业的功能与网站访问者的经验。
一方面,为时间和金钱而闻名的企业希望尽可能多地营销功能。另一方面,访问者希望一个页面加快加载,并与页面交互而不会转换元素或等待插件在后台加载。
然而,这两个目标很少对齐。进入核心网络威力。
谷歌已经
宣布

超过200万URL,以了解网站是如何表演的。
我们发现,只有4%或更少的页面在所有三个核心网维媒体度量中取得了良好的分数 但为什么这个数字如此低?
一个关键原因是对营销者如自动电子邮件分段或分析跟踪等营销人员来说真正有用的软件,插件和应用程序倾向于具有显着减慢的网页加载时间的主要缺点。它们添加到需要获取的外部资源,通常在页面可以呈现之前。
但是这个插件经济已成为企业的标准,从主要的电子商务平台到删除MVP初创公司,业务功能是CURRE击败用户体验。
最近的访谈
与谷歌的Martin splitt有人提出以下问题:
“
”是核心网络毒品更新,如果他们使用的是第三方应用程序,该应用程序导致他们的网站较低得分……“马丁表示,对于每个人来说,规则是相同的 – 谷歌可能会受到惩罚的任何东西。因此,即使功能有助于用户,如果它慢慢慢下页面,您可能会受到惩罚。
但是大多数企业和出版商都无法访问CMS和插件程序员,百万美元的问题是:
企业如何加快他们的网站并通过核心网络威力,同时仍然保持所需的功能?
这篇文章描述了目前核心Web Vitals的播放状态,提供了特定的行业数据洞察力,并提供了有关如何加快您的网站的指导。
让我们潜入! 首先看看网站目前失败的核心Web Vitals测试的主要原因。
1)网站使用的方式比他们需要更多的资源
我们如何知道这一点?我们在最近关于核心Web Virals的研究中分析了超过200万个URL,只有约4%的达到所有3.大多数网站都有很多渲染阻塞资源,并且在总页面大小方面都很沉重。
阅读这里的完整研究
。
2)资源(即使需要)未得到优化
以优化性能,最好只呈现所需的内容由用户,即可见的内容。这包括图像,视频,但也像CSS和JavaScript这样的外部资源。更多在稍后。
3)许多企业和发布者没有修改CMS Web模板或代码 修改代码不是规范的功能。网站模板和插件仍然被视为Blackbox解决方案,一旦他们活着,就是这样。虽然CMS平台和插件开发人员没有完全使其普通航行为用户进行修改代码,但它是SEO优化的重要组成部分,通常是最大的性能增益可能撒谎。
数据见解:是所有行业创建的行业相等?
搜索级数进行了对其种类的
最大的研究
,在核心网络威力表现方面分析了超过200万个URL。我们挖得有点深,看看这些问题是否存在是工业具体的。
最大的满足性涂料
LCP测量在页面上加载最大元素所需的时间。网站应瞄准2.5的LCP,以达到谷歌的良好分数。查看数据,有两个异常值:旅行和字典型站点。前者分别更接近3.5和后者2.8秒。
为什么这一点:

备份这一声明我们还可以看到,下面的旅行部门的图像是最佳的优化和字典型位点,最佳:
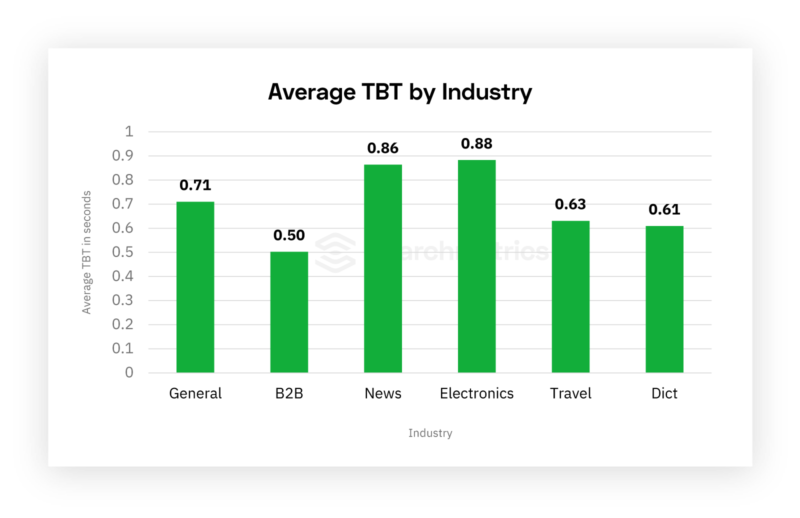
 总阻断时间
总阻断时间
总阻断时间是我们用作第一输入延迟的可靠代理的度量(例如在研究中,在研究
中
),有效地,在用户可以与网页交互之前有效地进行了多长时间。
良好的TBT约为0.3秒。虽然我们分析的所有网站的平均TBT为0.7秒,但B2B利基中的网站最佳,TBT为0.5秒。 为什么:
似乎很大的SEO-精明B2B站点已经使最大的进度变为优化其页面。
查看了网页的平均大小(页面加载的所有资产的总大小),这一发现是由B2B网站的事实备份累积布局,平均每平均最小的2.36MB对412MB的新闻网站:


[(]转变测量网页班次或跳转的金额d在装载期间。布局班次的典型原因是弹出横幅,cookie横幅,同意表单,电子邮件注册表格和广告。 不是这些导致班次的元素,这是它们在布局中没有考虑的事实页面然后在顶部加载。
我们发现美国网站的平均CLS为约0.38。这远远高于基准,良好得分为0.1
是大多数网站在核心网络毒品方面丢失的地方,大约95%的人没有实现良好分数。


- 新闻和媒体网站和旅行是最糟糕的行业,CLS为0.42。这可能毫不奇怪,因为这些段往往繁重。 字典型位点以平均电池为0.32,显着升高oWery,但仍然离开基准。
- 为什么:像维基百科这样的网站倾向于使用非常基本和均匀的布局,最小的图像和更少的广告,而不是旅行和新闻网站。 3核心Web Vitals修复
现在,我们看看数据让我们进入一些潜在的修复:
1)问你是否真的需要这个应用程序,插件或代码块
加快您网站的最简单方法是使其更加倾向。这意味着删除您不需要的插件。为了称重这件,请运行
灯塔审计
,看看这些插件的成本花了多少时间。
查看
BBC.com
,我们可以看到新闻网站主页可以通过等待渲染加载JavaScript和CSS FI的页面来节省1.28秒LES(见下文如何执行此操作)。此外,在未使用的JavaScript选项卡下,站点可以通过删除甚至使用的JavaScript代码来节省1.25秒。
这是由我们的研究结果备份,即通过删除未使用的JavaScript,普通新闻网站将能够通过删除: 2)识别页面关键元素并优化您真正需要的 注意对于其中一些解决方案,您可能需要使用开发人员。 压缩图像/视频 – 尝试使用诸如 squoosh 的PNG压缩插件来减少图像尺寸而不损失质量。 下一个GEG图像格式 WEPP 通过谷歌可以减少超过25%的图像尺寸而不会损失任何质量。 内联暴克ICAL JS和CSS – 有效地,代码分为临界和非关键致力于首先加载至关重要。 (这是一个指南如何用CSS执行此操作。) 延迟加载 – 这意味着元素如图像和视频(下面) – 折叠)仅在需要时加载,即当用户向下滚动时加载。这是一个初学者指南到懒惰的加载图像。 3)用插件/应用程序开发人员传达问题 插件和应用空间是一个竞争激烈的市场。这样你就是作为用户的粘土。与您拥有的具体问题打开对话。如果可能的话,让您的Web开发人员仔细看看您网站上使用的插件。这可以通过运行灯塔审计来完成。支付A.Ttention将页面加载多长时间以及删除渲染封锁资源可以保存的时间。性能和用户体验。但是,现在通过优化您的网站,从来没有更多的利益。随着核心Web Vitals更新推出,聚光灯将继续闪耀用户体验。立即采取行动,您可以在现场性能方面实现大规模收益。 阅读全核Web Vitals研究 。
