谷歌已经定义了一组指标网站所有者应专注于优化用户体验。通过定义这些
谷歌旨在为谷歌所说的质量信号提供统一的指导,即在网络上提供伟大的用户体验至关重要。
“优化用户体验质量是长期成功的关键在网上的任何网站。
您是否成为企业所有者,营销人员或开发人员,Web Vitals可以帮助您量化您网站的经验并确定改进的机会。“
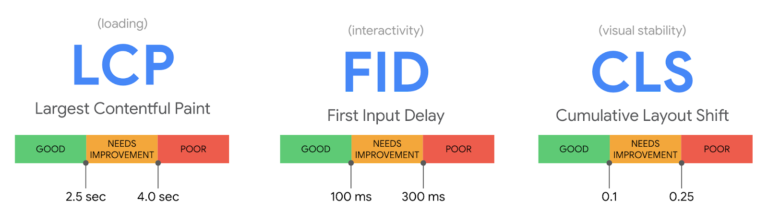
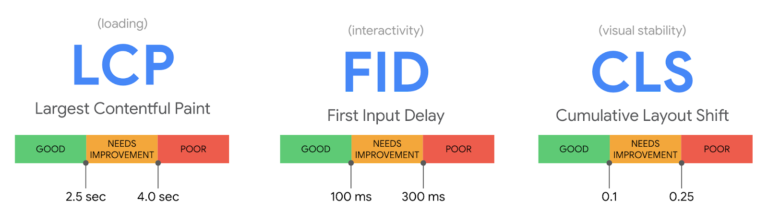
谷歌强调核心网络威力的重要性,因为它们对所有网络体验至关重要。用户对网络体验的期望可以根据网站和背景,但有些保持一致,无论它们在网上。核心网络威力是用户体验的需要,即所有网站应该努力满足。具体而言,谷歌识别核心用户体验需要:加载,相互作用
和
视觉稳定性
。
以下是如何测量用户体验的方法。
测量核心网络vitals的用户体验
谷歌表示,网站所有者可以通过这些指标来衡量其网站的用户体验的质量: 最大的满足性涂料:页面主要内容加载所需的时间。理想的LCP测量小于或等于 2.5秒。首先输入延迟:页面互动需要的时间。理想的测量小于或等于 100 ms 。累积布局换档:视觉页面内容的意外布局偏移量。理想的测量小于或等于 0.1
。
谷歌解释为什么这三个指标,特别是如此重要提示:“所有这些指标都捕获了重要的用户中心结果,是现场可衡量的,并且具有支持实验室诊断度量等效项和工具。 ,而最大的满足油漆是顶线加载度量标准,它也高度依赖于第一个满足涂料(FCP)和第一字节(TTFB)的时间,这对监测和改进是至关重要的。“
,而最大的满足油漆是顶线加载度量标准,它也高度依赖于第一个满足涂料(FCP)和第一字节(TTFB)的时间,这对监测和改进是至关重要的。“
广告联系读数以下
相关:
googler解释了可用性和用户体验排名因子
如何测量核心网生命力
谷歌将核心网Vitals测量能力融入其中其许多现有工具。
现在可以使用:搜索控制台。灯塔。灯塔。 Chrome devtools.chrome ux报告。
这是有关如何使用这些工具来衡量的核心Web生命体征。
搜索控制台
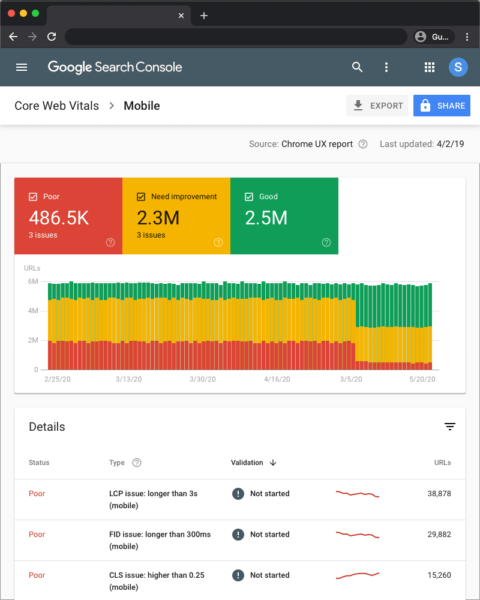
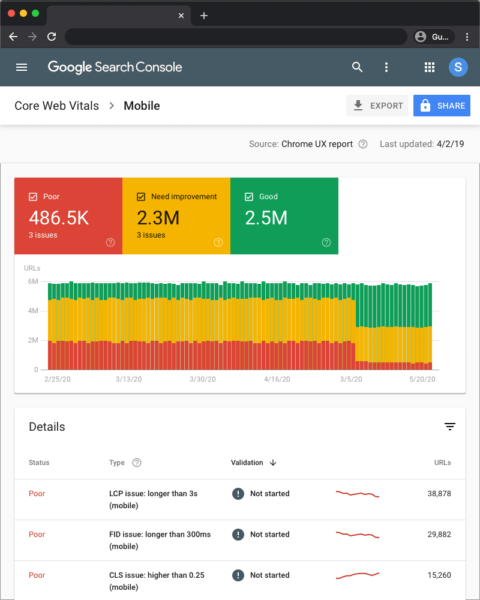
有一个新核心Web Vitals在搜索控制台中报告,以帮助网站所有者在整个站点上评估页面。
报告识别根据来自Chrome UX报告的真实数据所需的页面组。
 有了这个报告,请注意,如果它们没有最低数量的报告数据,请省略URL。
有了这个报告,请注意,如果它们没有最低数量的报告数据,请省略URL。
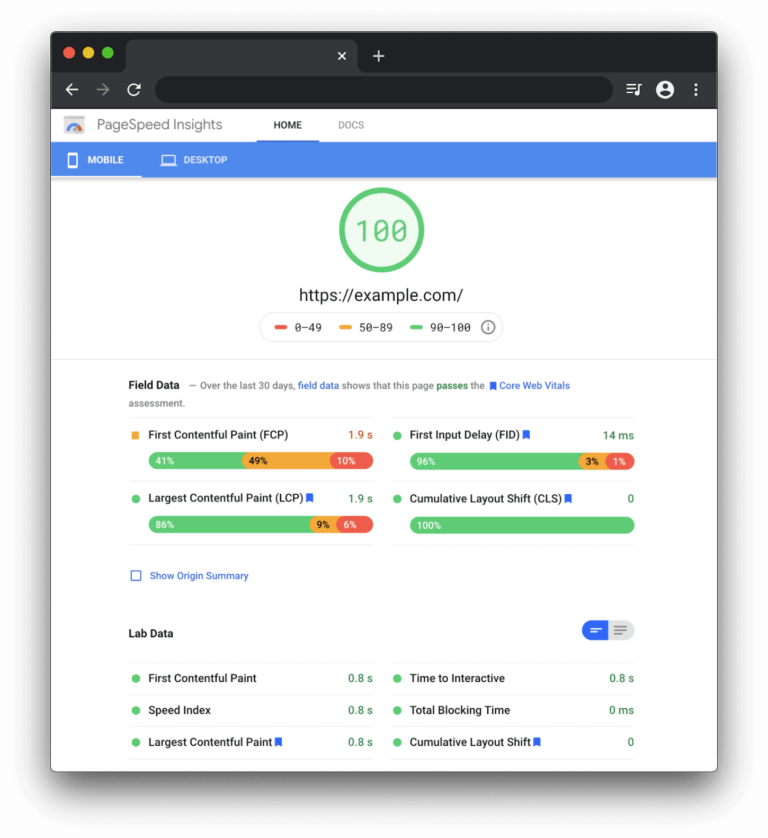
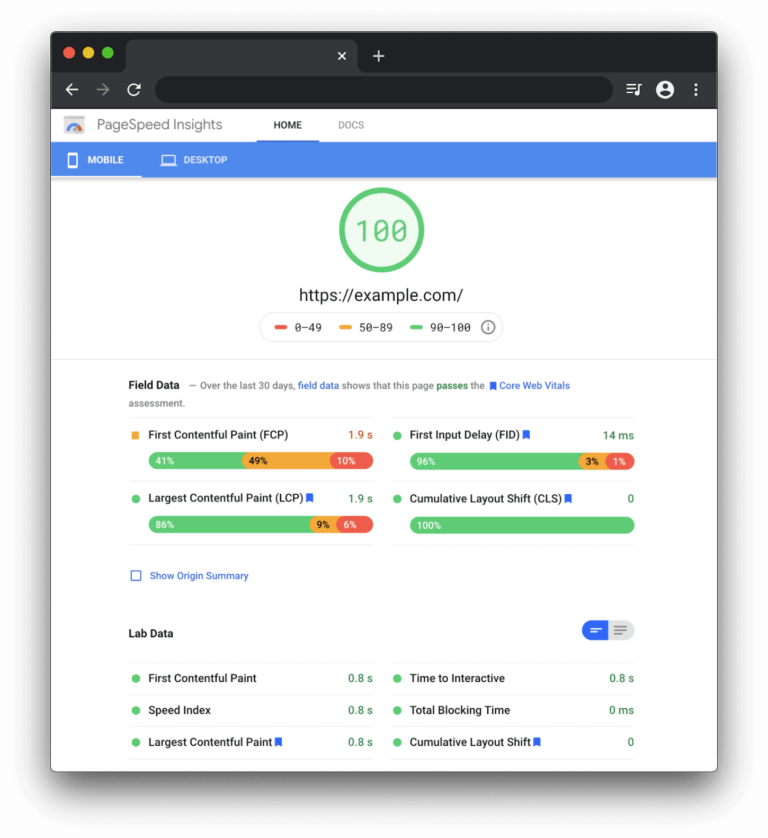
Pagespeed Insights  Pagespeed Insights已升级为使用灯塔6.0,这使其能够在报告的实验室和场段中测量核心网维。核心网vitals用蓝色丝带注释,如下所示。
Pagespeed Insights已升级为使用灯塔6.0,这使其能够在报告的实验室和场段中测量核心网维。核心网vitals用蓝色丝带注释,如下所示。





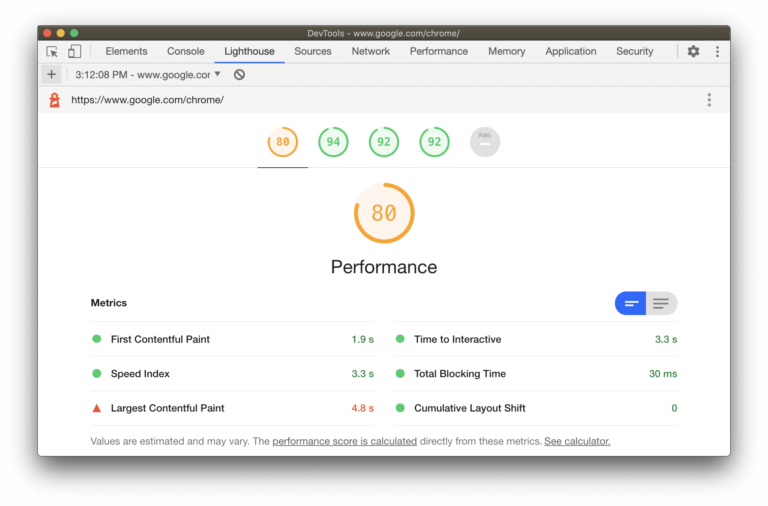
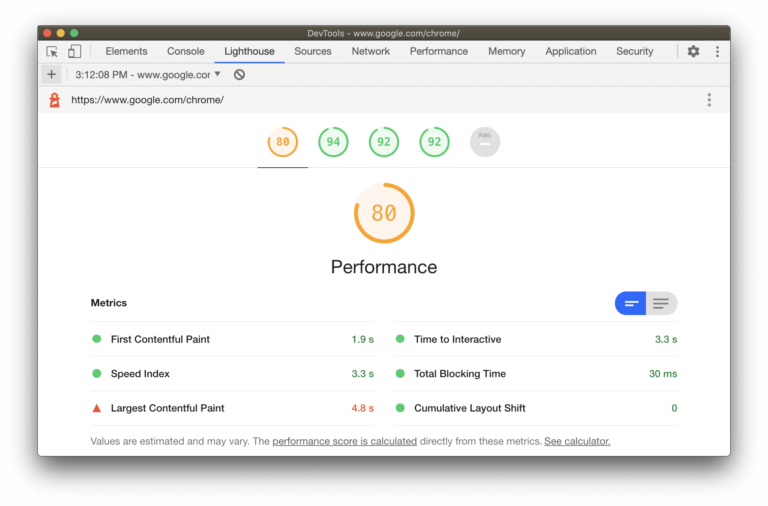
 灯塔灯塔最近升级为6.0版,包括额外的审计,新指标和新组成的性能分数。
灯塔灯塔最近升级为6.0版,包括额外的审计,新指标和新组成的性能分数。




其中两种新的度量是最大的含量涂料(LCP)和累积布局换档(CLS)。
广告Continue读数以下 这些指标是实验室核心网站的核心,并提供用于优化用户体验的诊断信息。
这些指标是实验室核心网站的核心,并提供用于优化用户体验的诊断信息。
第三个新的公制 – 总阻断时间(TBT) – 据说与第一输入延迟(FID)相互作用,这是另一个核心网Vitals公制。 灯塔权力的所有产品都更新以反映最新版本。
灯塔权力的所有产品都更新以反映最新版本。
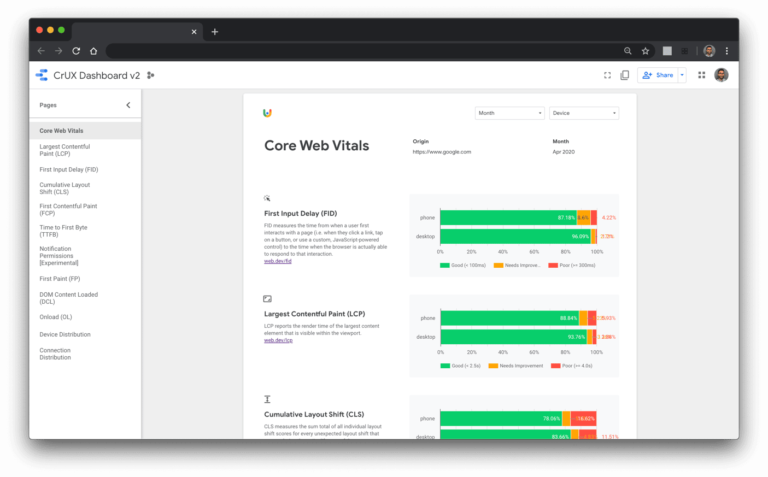
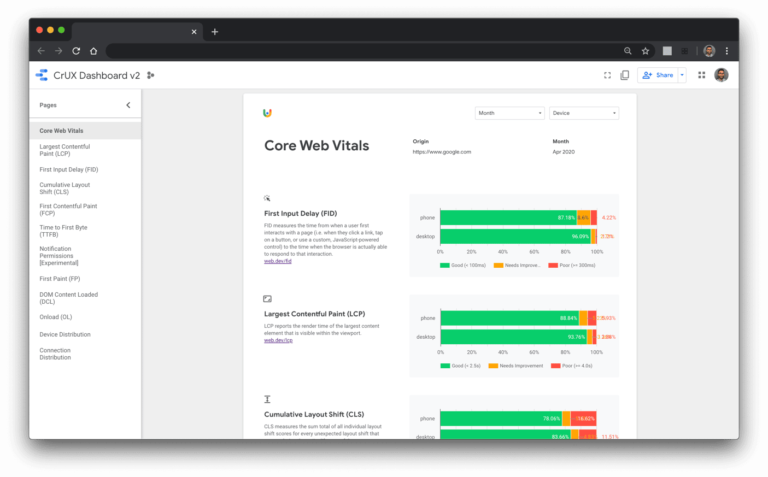
Chrome UX报告
也称为Crux,这份报告是公众真实用户的数据集在数百万个网站上体验数据。
Chrome UX报告所有核心Web Vitals的现场版本,这意味着它报告了实际数据而不是实验室数据。
 谷歌最近用新的核心Web Vitals着陆页更新了报告。
谷歌最近用新的核心Web Vitals着陆页更新了报告。

23]。
下面
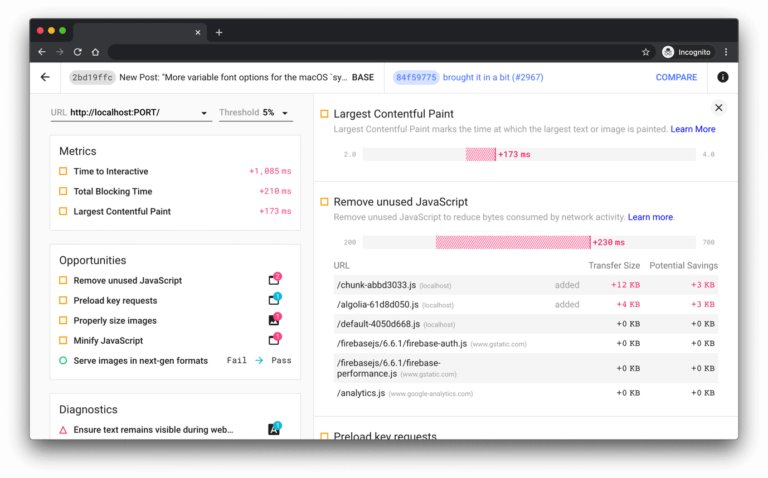
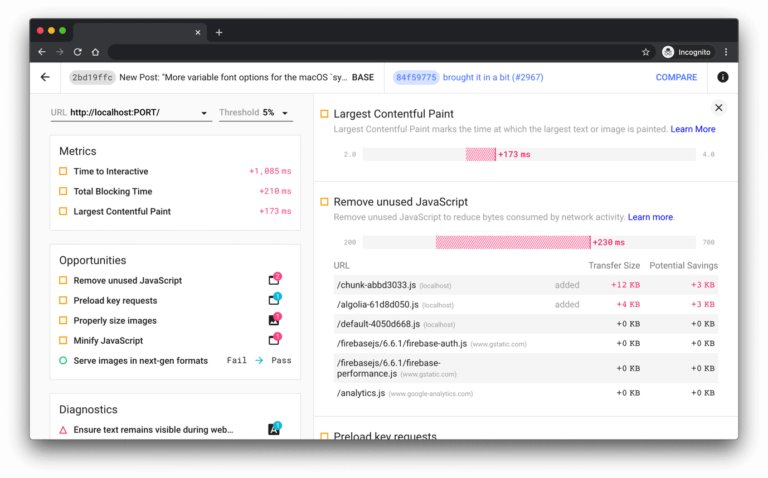
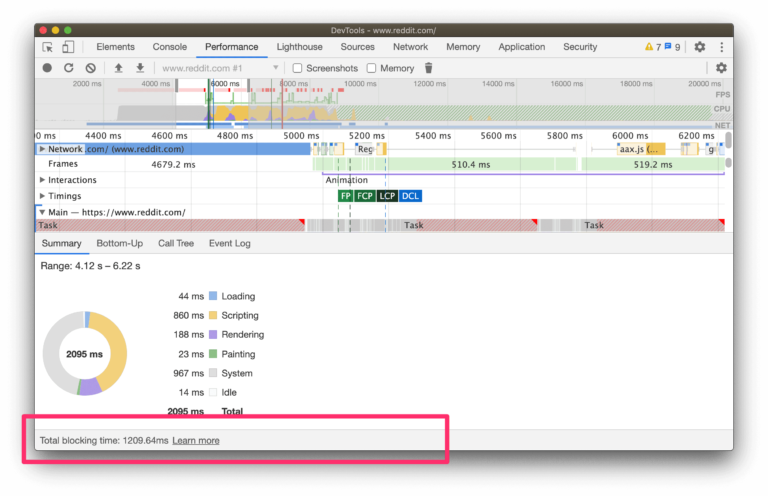
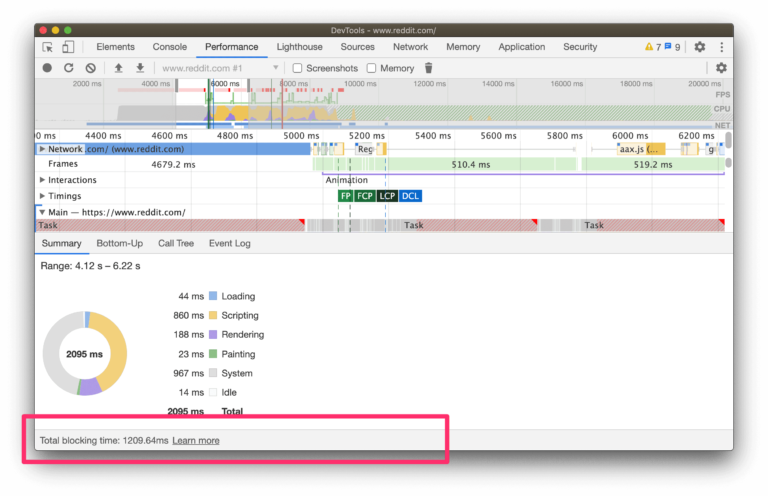
Chrome DevTools 已经更新了Chrome DevTools以帮助站点所有者在可以为累积布局换档(CLS)有助于的页面上找到可视不稳定性问题。
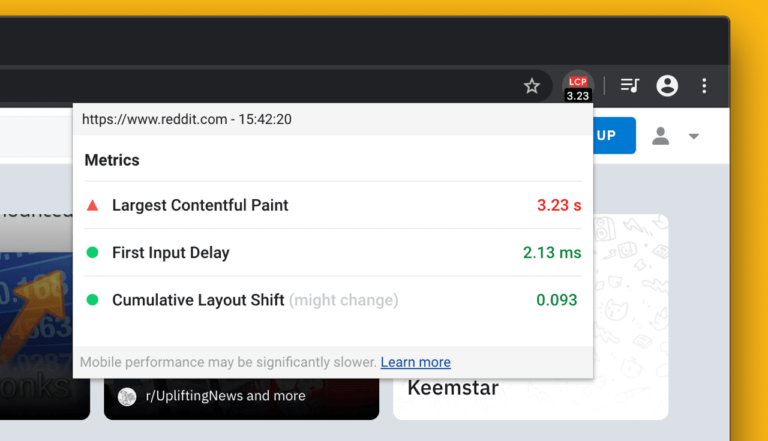
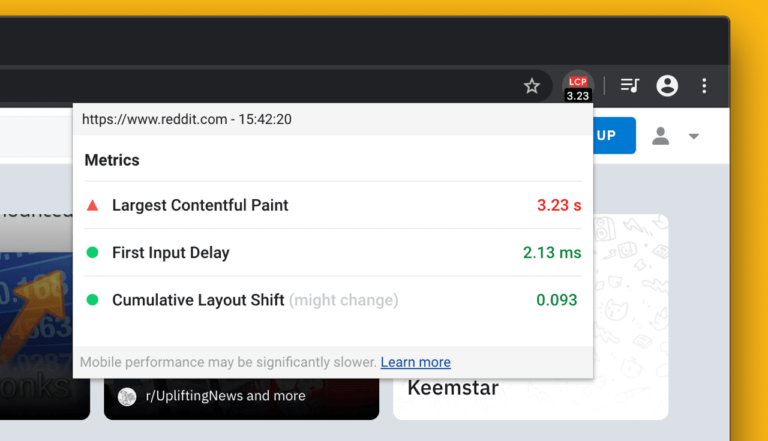
选择布局移位在摘要选项卡以查看其细节。为了可视化换档本身发生的位置,将鼠标悬停在移动到的位置并移动到字段。 Chrome Devtools还测量总阻塞时间(TBT),这对于提高第一输入延迟(FID)是有用的。在测量页面性能时,现在在Chrome Devtools性能面板的页脚中显示出的广告Continue读数。 改善实验室中TBT的优化也应该改善FID。 Web Vitals Extension 一个新的扩展,现在可以从Chrome Web Store安装,实时测量三个核心Web Vitals指标。 您可以在此处下载和安装扩展 。 其他有价值的指标呢? 用户体验指标的核心Web Virtals是重要的,他们不是,以重点关注。如谷歌提高了对向前用户体验的理解,所以读取的广告联系读数将每年更新核心Web Vitals。谷歌还将在未来的Web Vitals候选人中提供更新,选择它们的动机和实施状态。现在,至少是公司严重境内在提高对页面速度的理解方面: “向前展望2021,我们正在投资建立更好的理解和测量页面速度和其他关键用户体验特征的能力。 例如,扩展能够测量所有交互的输入延迟,而不仅仅是第一个互动;新的指标来测量和量化平滑度;基元和支持度量标准,可以在网上提供瞬间和隐私保留体验的信息;更多。 图像信用: Paulo Bobita
